[목록]
1. ajax를 사용하여 로그인 정보 받아오기
2. 비동기통신 코드 만들기
3. 비동기통신으로 받아온 값을 출력하기
1. submit버튼을 누를때 form이 시작되지 않게 만들고 싶음.
= submit을 누를때 액션값으로 이동이 안되게 하고싶음
= 이 곳에서 submit이나 form을 조작할 수 있어야 가능함.
= 코드를 언제 실행시킬지 시점을 잡을 수 있어야함.
//DomContentLoaded : body영역까지 html 렌더링이 끝난 후에 init이 실행됨.
document.addListener('DomContentLoaded',init)
function init(){ }
1.1 DomcontentLoaded 이벤트 작성
1.2 form 가져오기 or 조작할 수 있는 환경 만들기
1.3 document.getElementById > document.querySelector()
//1.1 DomContentLoaded
document.addListener('DomContentLoaded',init)
function init(){
//1.2 form 찍기
const frm = document.querySelector('#loginFrm')
frm.addEventListener('submit',submitHandelr)
function submitHandelr(e){
//1.3 실행되지 않게 하기
e.preventDefault()
alert('나 링크 이동 안되나?')
}
console.log(frm)
}
---
<form method="post" action="/login" id="loginFrm">
<input type="text" name="userid">
<input type="text" name="userpw">
<input type="submit" value="로그인">
</form>
의도대로 링크 이동이 되지 않고, 알람창이 뜨는 것을 확인할 수 있다.
2. submit 버튼을 눌렀을때 userid, userpw의 내용과 userpw input의 내용을 console.log()로 찍기
function init(){
const frm = document.querySelector('#loginFrm')
const userid = frm.querySelector('#userid')
const userpw = frm.querySelector('#userpw')
frm.addEventListener('submit',submitHandelr)
//submit버튼이 눌렸을때 발생하는 이벤트
function submitHandelr(e){
e.preventDefault()
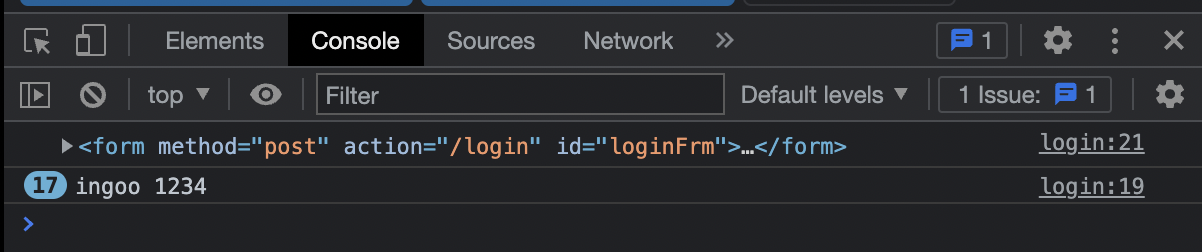
console.log(userid.value,userpw.value)
}
console.log(frm )
}
userid값과 userpw 값이 잘 출력되는 것을 확인할 수 있다.
원래의 흐름
- 로그인 버튼 누름
- 액션에 있는 url을 따라서 url을 변경시킴.
- 변경키시는 동시에 브라우저가 백엔드 서버에 요청
- 백엔드 서버가 라우터를 찾아서 요청을 전달하고 응답을 받아옴.
하지만 지금은, 로그인 버튼을 막았음. 즉 요청을 하지 않은 상태다.
이 상태에서 url을 변경시키지 않고 요청을 하는게 ajax다.
(통신이 비동기인지, 코드처리가 비동기적으로 이루어지는지 구분할 줄 알아야함)
1초 후에 실행되는 setTimeout의 실행흐름
- 실행되어서 콜스택에 들어가자마자 비동기코드라서 백그라운드에 옮겨짐.
- 1초 후에 setTimeout 실행되면서 그 안에 있던 콜백함수가 테스크큐에 옮겨진다.
- 콜스택이 비워져있으면 이벤트 루프에 의해 콜스택으로 이동되어서 실행됨.
setTimeout과 비슷한 구조로 되어있는 ajax
- ajax는 1초와 같은 조건을 누가 주냐면 백엔드가 줌 --> 코드로써의 비동기
- (백그라운드에 들어온 시점에서 이미 백엔드에 요청을 준 상태.)
- 백엔드가 응답을 주면 ajax 안에 있는 콜백이 실행된다. --> 통신으로써의 비동기
- 하나의 비동기지만 2개의 비동기처럼 느껴질 수 있다.
- 정확한 조건으로 지정되어있는게 아니기때문에 정확한 응답시점을 알 수 없다.
3. 비동기 통신 코드만 따로 만들기 (AJAX)
비동기 통신 : ajax 자바스크립트가 가진 특정 함수가 하는 기능으로 통신하는 것.(자바스크립트만 가능)
- 역할1. 요청보내기
- 역할2. 요청에 body 내용 넣기 (post 가능)
- 역할3. 요청 header 조작 가능
- 역할4. 응답받기 가능
function ajax(){
//xml http request 약자 xhr
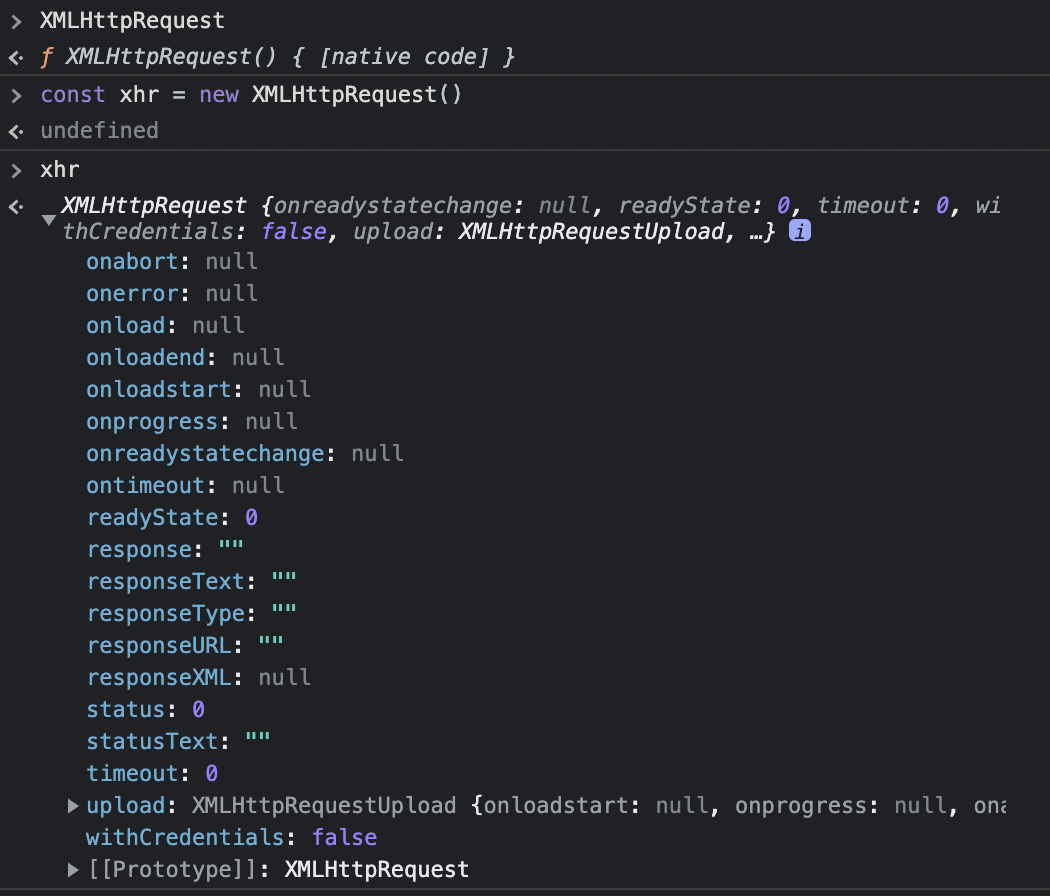
const xhr = new XMLHttpRequest() //DataType 객체
}
3-1. HttpRequest 만들기
자바스크립트를 이요해 서버로 보내는 HttpRequest를 만들기 위해서는 그에 맞는 기능을 제공하는 object가 필요하기때문.

XMLHttpRequest : 자주 사용되는 속성들
1) onreadystatechange
특정함수를 할당하면 요청에 대한 상태가 변화할때 할당된 함수가 불린다. (수행X)
httpRequest.onreadystatechange = function(){}2) open()
첫번째 인자는 request method, 두번째 인자는 요구하는 url, 세번째는 비동기식으로 수행할지를 결정(생략가능)
3) send()
POST로 요구한 경우 서버로 보내고싶은 어떤 데이터라도 인자에 넣을 수 있다. 단, 서버에서 인식가능한 형식.
4) setRequestHeader
Content-type = application/x-www-form-urlencoded여야 읽을 수 있는데 형태가 text/plain;charset=UTF-8이기 때문
function ajax(){
const xhr = new XMLHttpRequest()
xhr.open('POST','http://localhost:3000/login2',true)
//true일 경우는 비동기적으로 작동한다. false는 동기적으로 작동.
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
//app.use(express.urlencoded({extended:true}))이 읽을 수 있는 형태
xhr.send("userid=ingoo&userpw=1234")
//객체형태로 콘솔에 찍힌다
}
3-2. 서버 응답에 대한 처리 (response)
상태를 나타내는 DONE, HEADERS_RECEIVED, LOADING, OPENED
function ajax(){
const xhr = new XMLHttpRequest()
xhr.open('POST','http://localhost:3000/login2',true)
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
xhr.send("userid=ingoo&userpw=1234")
xhr.onreadystatechange=()=>{
console.log('ajax야 나 실행되니?')
}
}
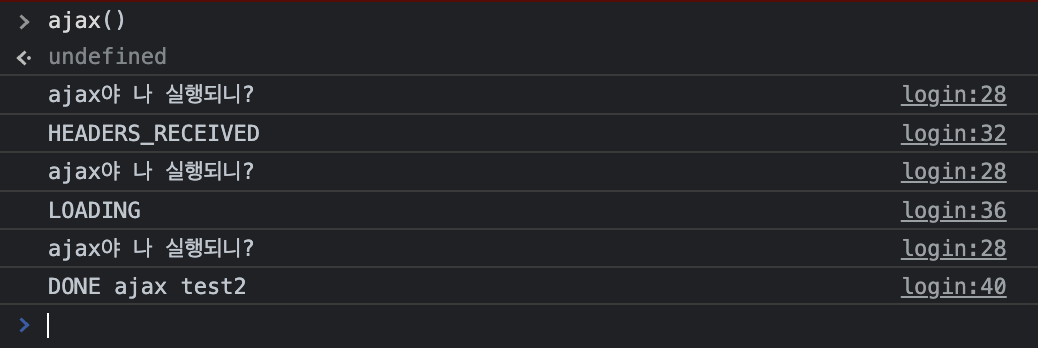
콜백이 총 3번 실행되는 이유
- 1. 프론트에서 백으로 요청을 보낼때 한번
- 2. 백에서 프론트로 갈때(응답을 주려고할때) 한번
- 3. 프론트에 도착할때(모든게 완료되고) 한번
- 이걸 사용한게 로딩창. 1번 상태일때 로딩창을 보여주고, 3번 상태일때 로딩창을 없애는 식.
그렇다면 그 3번을 컨트롤이 가능한가?
//callback
xhr.onreadystatechange = () =>{
switch(xhr.readyState){
case 2:
//HEADERS_RECEIVED
console.log('HEADERS_RECEIVED')
break;
case 3:
//LOADING
console.log('LOADING')
break;
case 4:
//DONE
//xhr.open에 연결되어 있는 링크 login2의 send값
console.log('DONE',xhr.response)
break;
}
}
3-3. 입력한 값을 비동기적으로 받아와서 출력하기
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',init)
function init(){
const frm = document.querySelector('#login_frm')
const userid = frm.querySelector('#userid')
const userpw = frm.querySelector('#userpw')
frm.addEventListener('submit',submitHandler)
function submitHandler(e){
e.preventDefault()
console.log(userid.value,userpw.value)
//submit을 눌렀을대 input에서 받은 id,pw를 back에 보냄
const data = {
userid:userid.value,
userpw:userpw.value
}
ajax(data)
}
function ajax(item){
const xhr = new XMLHttpRequest()
xhr.open('POST','http://localhost:3000/login2',true)
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
xhr.send(`userid=${item.userid}&userpw=${item.userpw}`)
xhr.onreadystatechange=()=>{
console.log('ajax야 나 실행되니?')
switch(xhr.readyState){
case 2:
//HEADERS_RECEIVED
console.log('HEADERS_RECEIVED')
break;
case 3:
//LOADING
console.log('LOADING')
break;
case 4:
//DONE
console.log('DONE',xhr.response) //이게뭐지
break;
}
}
}
}
</script>
'프로그래밍 > database' 카테고리의 다른 글
| [220307] 응답코드를 여러가지 방식으로 작성하기 (fetch, axios, async/await) (0) | 2022.03.10 |
|---|---|
| [220304] 간단히 보는 AJAX 개념 (0) | 2022.03.10 |
| [220303] npm과 jwt을 활용해서 로그인 확인 기능 만들기 (0) | 2022.03.03 |
| [220302] JWT란? JWT 만드는법. (0) | 2022.03.02 |
| [220302] 암호화 (buffer, hash, salt) (0) | 2022.03.02 |




댓글