
목적
1. 전체적인 구성을 짜는 능력을 기르기
2. 보기에 예쁜 여백 폼을 손에 익히기
막혔던 것
1. depth의 깊이

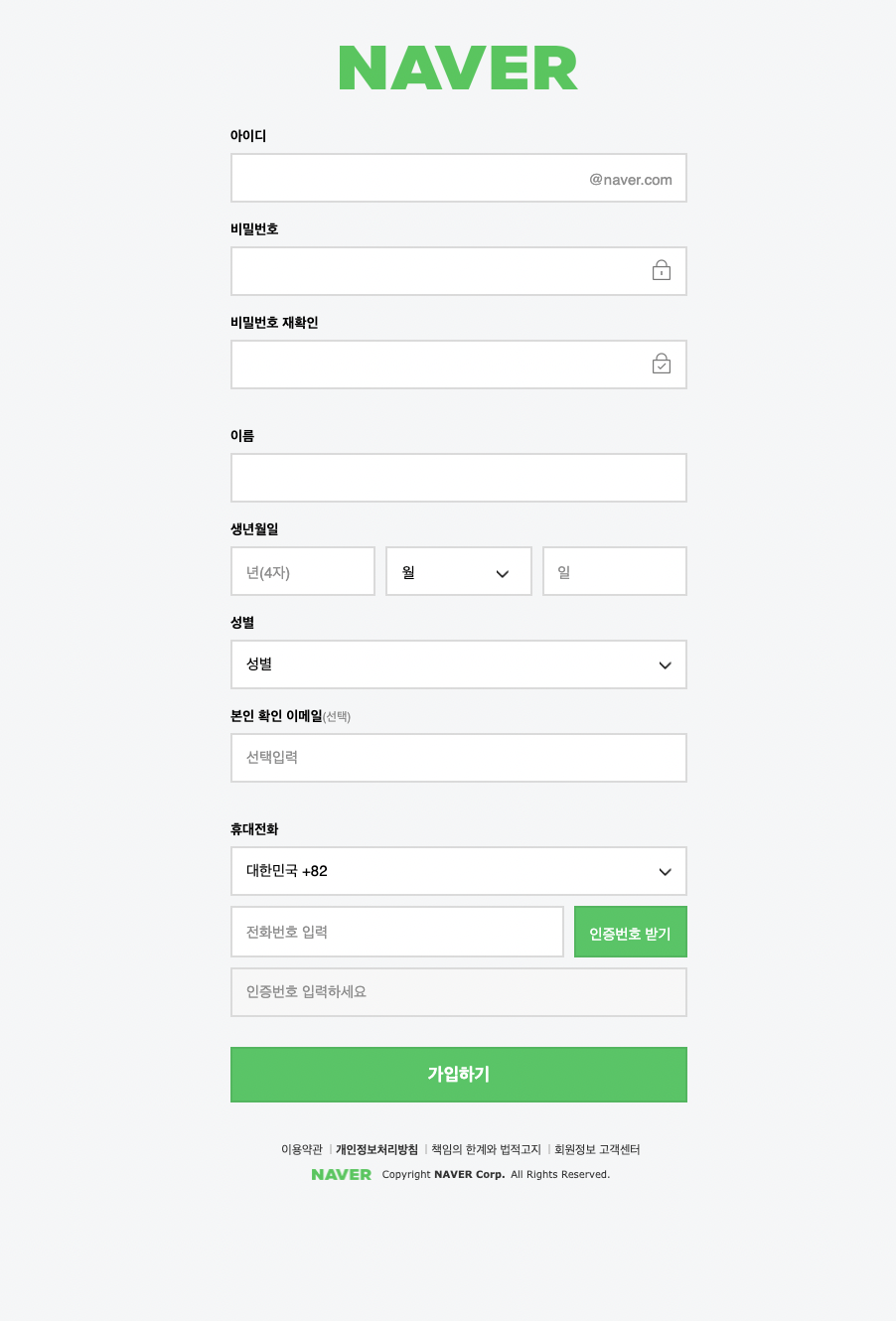
캡쳐하면 이렇게 뜨길래
- 전체 이미지 width:100%;
- 중간 이미지 width:460px; margin:auto;를 줌.
- 세부적인 요소들을 보려고하니까 뭔가 depth가 나랑 안 맞아서 계속 헤맴
<container> //max-width 768 전체
<content> //460 중간전체
<join_content> //통
<row_group> //100% id pw re-pw
<join_row> //id
<h3>네이버 코드를 보면 나보다 div로 한번 더 싸놓았다. 왜 굳이굳이 이렇게 빡빡하게 씌운거여.. 예전에 뭔가 있었다가 사라졌던가, 아니면 버젼이 올라가면 적당히 둘러싸도 괜찮은데 옛날 버젼 애들은 호로록 흘러서 그런가.
2. absolute랑 relative 다시 알아야겠구나..

<div class="row_box">
<h3 class="txtbox_title">휴대전화</h3>
<span class="txbox"></span>
</div>
<div class="row_box get_phoneNum">
<span class="txbox"></span>
<a href="#">인증번호 받기</a>
</div>
<div class="row_box">
<span class="txbox"></span>
</div>원본에서는
- <div class="row_box get_phoneNum"이 positon : relative;
- <span>이 positon : relative;
- <a>가 position : absolute;
라고 나와서 똑같이 했는데 안되네. 왜 안되지? 아니 뭔지는 아는데 왜 쓰지를 못하니
(수정) 다른 코드에다가 적용하고 있었다 멍청이야
3. li 사이에 구분선 넣는 법 알아냄
<ul>
<li></li>
<li></li>
<li></li>
</ul>li의 앞에 넣고 싶다면, li ::before{ content : "넣고 싶은 구분선" }
li의 뒤에 넣고 싶다면, li ::after{ content : "넣고 싶은 구분선" }
그만 넣고 싶다면, li:nth-child(3) ::after{ content : "넣고 싶은 구분선" }

'프로그래밍 > javacscript' 카테고리의 다른 글
| [220103] 자바스크립트 / let, const, ver, else if, 함수 심화,함수 연습문제 (0) | 2022.01.03 |
|---|---|
| [220102] 홈 만들기 (0) | 2022.01.03 |
| [220101] clone_아임웹 게시판 / table, border-seperate, :not(), text-transform (0) | 2022.01.01 |
| [211231] 함수의 정의와 호출, return 사용하기 (0) | 2021.12.31 |
| [211230] 자바스크립트 / 변수, 예약어, 연산자, if문, for문 (0) | 2021.12.30 |




댓글