현재 하고 있는 것
우선 내가 클릭한 버튼이 어떤 좌표인지 알아야 하니까 event target을 정해놓는다.
const cal_day = document.querySelector('.cal_day')
cal_day.addEventListener('click',cal_dayHandler)
function cal_dayHandler(event){
let alert = event.target
console.log(alert)
}
새로운 리스트가 한 개 이상 붙지를 않는다.
아니 남들 코드 참고해서 구조도 똑같구만 왜 안돼-하다가 요소를 복제한 clone에서 가져온 순간 생김.
이거저거 두들겨 박다가 얻어걸린거 같은데, 적어놓고 잊지 말아야지...
아직도 왜 자식 요소는 하나밖에 만들 수 없다는 appendChild가 왜 목록을 이루는지는 모르겠음.
맨 마지막 자식 요소니까,
부모 -> 자식(뒷 요소에게는 부모)-> 자식(뒷 요소에게는 부모)-> 자식(뒷 요소에게는 부모)
이런건가.
let dates = document.querySelector('.dates')
let template = document.querySelector('.cal_temp')
createCalendar(2) //3월 안에 배열 출력
function createCalendar(month){
result[month].forEach( v => {
let clone = document.importNode(template.content,true)
let btnDate = clone.querySelector('.date')
let dotAdmin = clone.querySelector('.btnAdmin')
let dotCumstomer = clone.querySelector('.btnCustomer')
btnDate.setAttribute('value',`${v.date}`);
dates.appendChild(clone)
console.log(v) //result[2][0] 출력
})
}

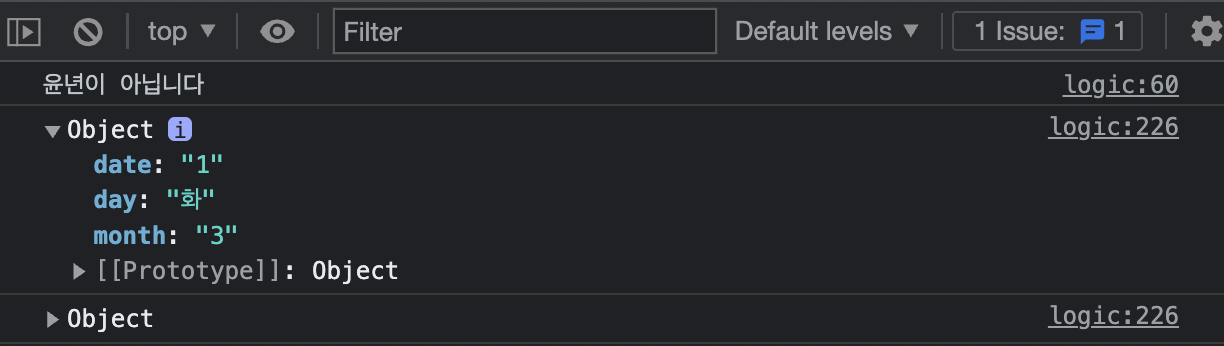
속성도 다 잘 들어있다.
클릭했을때 좌표값이 나오게하려고 value값에 넣으려고 함.
처음 보는 setAttibute를 사용하고 싶었으나 value값에 object 형태로 들어갔다.
하려면 하라면 방법을 찾아볼텐데, 지금 졸려서 머리가 안 돌아감..
일단 텍스트로 바꿀 방법은 JSON.stringfy()랑 split()이 있을텐데 지금 코드가 상당히 간단해서 그대로 쓰겠음.
//원하는 value값이 안 들어감
btnDate.setAttribute('value',`${v}`);
//이걸로 선택
btnDate.innerText = `${v.date}`
해당하는 월을 넣으면 그 달의 월/일/요일이란 객체를 담은 날쨔 리스트 완성.
<div class="cal_box">
<div class="cal_nav">
<a href="javascript:;" class="nav-btn go-prev">prev</a>
<div class="year-month"></div>
<a href="javascript:;" class="nav-btn go-next">next</a>
</div>
<div class="cal_day">
<ul class="days">
<div class="day">SUN</div>
<div class="day">MON</div>
<div class="day">TUE</div>
<div class="day">WED</div>
<div class="day">THU</div>
<div class="day">FRI</div>
<div class="day">SAT</div>
</ul>
<ul class="dates">
<!-- 달력 들어갈 위치 -->
</ul>
</div>
</div>//달력 그리기
const cal_day = document.querySelector('.cal_day')
cal_day.addEventListener('click',cal_dayHandler)
function cal_dayHandler(event){
let alert = event.target
console.log(alert)
}
let dates = document.querySelector('.dates')
let template = document.querySelector('.cal_temp')
createCalendar(2) //3월일 경우
function createCalendar(month){
result[month].forEach( v => {
let clone = document.importNode(template.content,true)
let btnDate = clone.querySelector('.date')
let dotAdmin = clone.querySelector('.btnAdmin')
let dotCumstomer = clone.querySelector('.btnCustomer')
btnDate.innerText = `${v.date}`
btnDate.value = `result[${month}][${v.date-1}]`
dates.appendChild(clone)
})
}
이제 전에 만들었던 연습 달력을 꺼내와서 어떻게 만들었었나 기억을 다시 꺼내와야함.
1) 일주일은 7일이다. 요일도 7개다. 어쨌든간 7로 나눈 나머지 값이 필요하다.
2) 모든 1일은 일요일에 시작하지 않는다. 지난달이 며칠, 무슨 요일에 끝났는지 알아야한다.
3) 모든 31일, 30일은 토요일에 끝나지 않는다. 이번달이 며칠, 무슨 요일에 끝나는지 알아야한다.
4) 왜?? 그 앞뒤로 빈칸을 지난달로 채워야 하니까. (귀찮으면 안 해도 됨. 근데 나는 할거임.)
5) 나는 이제 좌표를 아니까, 지난달이 2월 28일 목요일에 끝났다면 내 달력에도 result[1][27] ={"월":"2", "일":"28", "요일":"목",}이 있을것이다. 즉, 달력의 어느곳을 클릭해도 쉽게 무슨 날짜를 클릭했는지 정보값을 불러올 수 있다.
6) 그래서, 나는 무슨 해에만 시작하는지 알면 모든 정보를 쉽게 알 수 있음.
자 해보자.
'실천하기 > 프로젝트' 카테고리의 다른 글
| [220406] 연극 예매사이트 팀플 기록) 16. 카테고리 편집기능 완성 (0) | 2022.04.11 |
|---|---|
| [220405] 연극 예매사이트 팀플 기록) 15. 달력 완성 (0) | 2022.04.05 |
| [220401] 연극 예매사이트 팀플 기록) 13. 달력 로직 만들기 (0) | 2022.04.02 |
| [220331] 연극 예매사이트 팀플 기록) 12. 파일 업로드 (0) | 2022.03.31 |
| [220330] 연극 예매사이트 팀플 기록) 11. UD 작성완료 (0) | 2022.03.30 |




댓글