클릭시 비활성화되고, 1초 후 활성화되는 버튼 만들기
import React,{useState} from 'react'
//함수형 컴포넌트니까 this를 사용하지 못하니까 useState로 state를 만든다
//한번에 두가지 값 처리를 위해서 객체로 넣는다
const [values,setValues] = useState({email:'',password:''}) //초기값 넣기
const [submit,setSubmit] = useState(false) //버튼클릭유뮤를 담는 변수
const Login = () => {
const {name, value} = e.target
const handleChange = (e) => {
console.log(e.target.name, e.target.values)
setValues({ //실행할 함수, 객체를 인자로 받는다
...values,
[name]:value
})
}
const handleSubmit = (e) => {
e.preventDefault()
//클릭유뮤의 상태를 담아야하는 state가 필요함!
setSubmit(true)
setTimeout({
//setSubmit이 true일경우, 버튼을 비활성화
setSubmit(false)
},1000) //1초 후에 false값으로 돌려서 버튼 활성화
}
return(
<form onSubmit={handleSubmit}>
<ul>
<li>
<label>이메일</label>
<input type="email" name:"email" onChange={handleChange}>
</li>
<li>
<label>비밀번호</label>
<input type="password" name:"password">
</li>
<li>
<input type="submit" value:"전송" disabled={submit}>
</li>
</ul>
</form>
)
}
로그인시 로그인버튼이 로그아웃버튼으로 바뀌고, 로그아웃시 로그아웃 텍스트가 나오게 만들기
import React,{useState} from 'react'
const [values,setValues] = useState({email:'',password:''})
const [submit,setSubmit] = useState(false)
const [isLogins,setIsLogin] = useState(false) //로그인 여부를 담는 변수
const Login = () => {
const {name, value} = e.target
const handleChange = (e) => {
console.log(e.target.name, e.target.values)
setValues({
...values,
[name]:value
})
}
const handleSubmit = (e) => {
e.preventDefault()
setSubmit(true)//대충 백엔드로 보내서 응답받았다 치자
setTimeout({
setSubmit(false)
const result = true //대충 백엔드로 보내서 응답받았다 치자
// const [result] = await axios.post('http://localhost:4001/api/user/login) 이런식으로 ㅇㅇ
if(result===true){
setIsLogin(true)
alert(`
이메일은 : ${values.email} \n
패스워드 : ${values.password}
`)
}else{
setIsLogin(false)
}
},1000)
}
//로그아웃을 누르면 바로 버튼이 전환되도록 state를 바꿈
const logout = (e) => {
setIsLogin(false)
}
return(
<form onSubmit={handleSubmit}>
<ul>
<li>
<label>이메일</label>
<input type="email" name:"email" onChange={handleChange}>
</li>
<li>
<label>비밀번호</label>
<input type="password" name:"password">
</li>
<li>
<input type="submit" value:"전송" disabled={submit}>
{isLogin ? <button onClick={logout}>로그아웃</button> : '로그아웃 상태'}
//로그인시 로그아웃버튼으로 바뀌고
//로그아웃시 '로그아웃 상태'라는 텍스트가 나온다
</li>
</ul>
</form>
)
}
함수컴포넌트에서 props값 넘기기
따로 넘겨주지 않아도 이미 갖고있다.
//app.jsx
...
const App = () => {
return (
<h1>Props</h1>
<Props
value ="dataaaa"
/>
...//Props.jsx
import React from 'react'
const Props = ({value}) => {
console.log(value)
return( <div> Hello World </div> )
}
export default Props
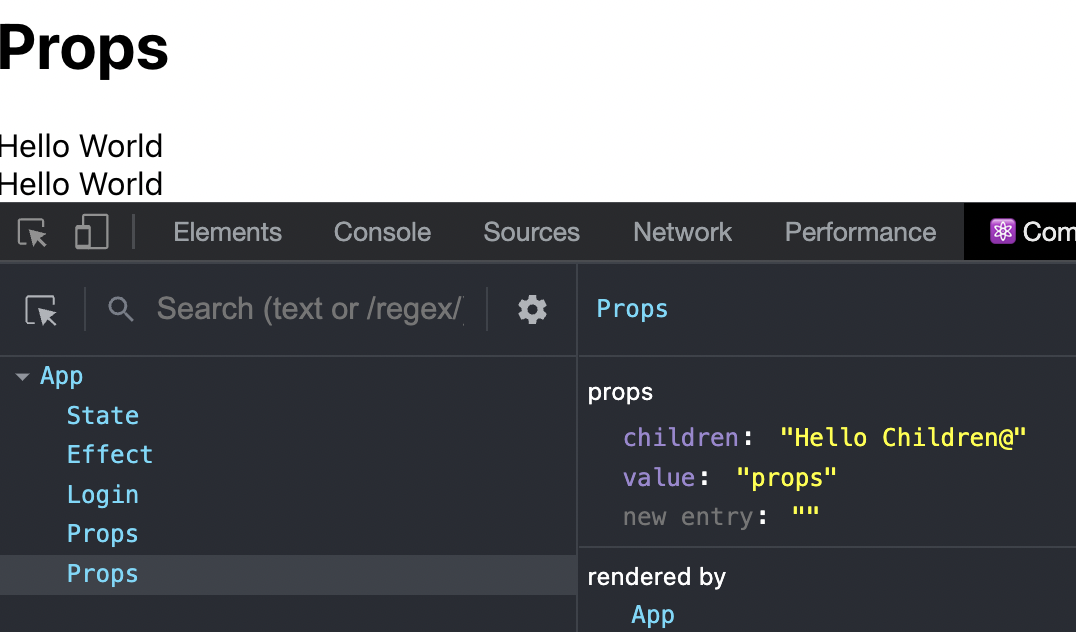
함수컴포넌트에서 children값 넘기기
//app.jsx
...
const App = () => {
return (
<h1>Props</h1>
<Props value ="dataaaa"/>
<Props value="props">
Hello Children@
</Props>
...//Props.jsx
import React from 'react'
const Props = ({value}) => {
console.log(value)
return( <div> Hello World </div> )
}
export default Props
tip) 삼항연산자처럼 간단하게, 값이 true일때 적용될 값을 표현
{ true && <div>"true면 내가 보인다ㅏㅏㅏㅏㅏ"</div> }
'프로그래밍 > react' 카테고리의 다른 글
| [220426] 회원가입창 만들기 / useEffect (0) | 2022.05.03 |
|---|---|
| [220426] 회원가입창 만들기 / useState (0) | 2022.05.03 |
| [220425] 함수형 컴포넌트, Hook, useState, useEffect (0) | 2022.05.01 |
| [220422] 리액트로 덧글기능 만들기 (CRUD 중 UD), 생명주기함수 (0) | 2022.04.29 |
| [220421] 리액트로 덧글기능 만들기 (CRUD 중 CR) (0) | 2022.04.26 |




댓글