boilerplate
web3 실행을 보조해주는 boilerplate를 git으로 다운받아 npm install로 설치
https://github.com/h662/web3-boilerplate
git clone https://github.com/h662/web3-boilerplate.git
chakra-ui 설치
https://chakra-ui.com/guides/getting-started/cra-guide
chakra-ui 공식 홈페이지에 들어가면 다음과 같은 화면이 보인다.
나는 리액트를 사용하므로 리액트를 선택하고,

npm을 사용하므로 npm 코드를 복사함.

// 설치 코드
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
// 설치가 되지 않을 경우, 강제 설치 코드
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6 --save --le
gacy-peer-deps
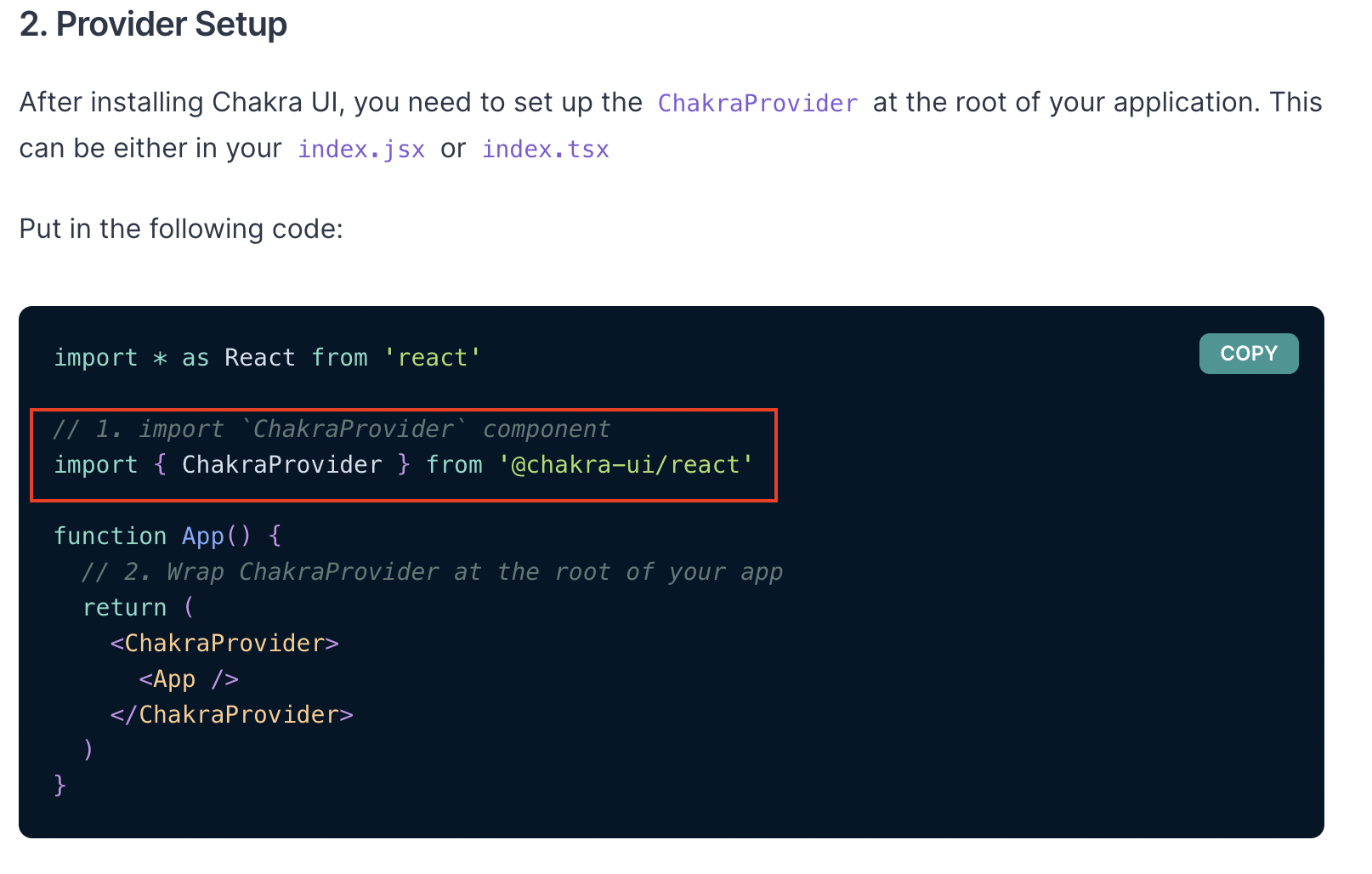
sol 파일에 chakra-ui를 사용하기 위해 코드를 복사.

import React from "react";
import ReactDOM from "react-dom";
import { ChakraProvider } from '@chakra-ui/react'; // 코드 삽입
import App from "./App";
import reportWebVitals from "./reportWebVitals";
// 사용하고 싶은 컴포넌트를 ChakraProvider 컴포넌트로 감싸준다.
ReactDOM.render(
<React.StrictMode>
<ChakraProvider>
<App /> // 사용할 컴포넌트
</ChakraProvider>
</React.StrictMode>,
document.getElementById("root")
);
eject를 사용하지 않고 웹팩 설정을 만드는 방법
$ npm i react-app-rewired설치한 후, 자신이 사용하는 디렉토리 안에 반드시 이름을 config-overrides.js로 해서 파일을 만든다.
// config-overrides.js
module.exports = function override(config, env) {
config.module.rules.push({
test: /\.mjs$/,
include: /node_modules/,
type: "javascript/auto",
});
return config;
};
간혹 여기서 Uncaught TypeError: Object(...) is not a function 에러가 발생하는데 (나는 생김)
아래 코드를 설치해주면 오류가 사라진다.
$ npm install --save @chakra-ui/react
react-router-dom도 사용해야하므로 설치 후, App.jsx에 라이브러리를 import 해주자
$ npm i react-router-dom
import { BrowserRouter, Routes, Route } from "react-router-dom";
여기까지 파일 작성본
https://github.com/h662/h662Animals-frontend/commit/ef973db7eff83daddf4cba0b35a97de0330a8216
'프로그래밍 > solidity' 카테고리의 다른 글
| 메타마스크를 뭄바이 테스트 서버와 연결하기 / 테스트 코인 받기 (0) | 2022.05.17 |
|---|---|
| [220517] 리액트와 메타마스크 연결하기 (0) | 2022.05.17 |
| [220516] nft 구매기능 만들기 (0) | 2022.05.16 |
| [220516] nft 판매등록하기 / 오픈제플린, 솔리디티 (0) | 2022.05.16 |
| [220516] 민팅에 type을 랜덤으로 생성하기 (0) | 2022.05.16 |




댓글