해보려고했는데.. 아는게 별로 없어셔 예시의 구문은 사용하지 못했다.
대신 내가 아는 것 내에서 해보고, 모르는건 일단 알아두기는 하겠음.

해결 전 문제 인식하기
별을 출력하고 함수를 어떻게 짜고 말하기 전에 제일 큰 문제가 하나 있다.

한 줄에 나란히 쓰기는 어떻게 하지.
너무 간단한 문제라 헛웃음이 나는데 지금 내 수준이 여기다.
아는건 console.log()랑 if문이랑 for문이랑 연산자 몇개가 단데 뭐 어떡할거야. 그러니까 도와줘요 구글링.
구글링을 한 결과 --> process.stdout.write();
뭐가 이렇게 길어. 간단한거 없나.
심지어 실행도 안되는데? 뭐지? 어 잠만 여기서 막히면 아무것도 할 수 없는디. 출력을 못하는데 코드 짜면 뭐하냐고 확인을 못하는데.
혹시 console.log()로 할 수 있는 다른 방법이 있나 싶어서 질문했는데, console.log는 div라고 생각하면 편하다고 교수님이 답변을 주셨다.
한번 실행되면 무조건 개행이 되어서 방법이 없단다.
div는 float로 크기라도 줄일 수 있지 너임마 너는 코드라서 어케 할 수도 없고. 손 많이가게 굴래...?
그리고 교수님이 코드를 주셨다.
let printString =""
//빈 문자열 선언하는법
//와 이렇게 된다고???
//와씌 교수님 최고
for (let i=0; i<10; i++){
printString+="*"
}
console.log(printString)와!!!! 와!!!!!! 이렇게 생각할 수도 있구나!!!! 와!!!! 개쯘다!!!!!!!
해결 : for문과 덧셈연산자 사용
입력받아서 저장받은 값으로 별을 찍으라는데, 입력받는 뭐시기를 만들 코드를 제가 모르는데요...?
아 별만 찍을 줄 알면 되는거 아닙니까. 나중에 입력 코드 붙이면 딱이네. 아 정말 딱이네 그러니 넘어가자.
let n=5;
let m=3;
for(let i=0; i<m; i++){ // 세로줄 만드는 반복문
let makeStar=""; // 빈 문자열 선언
for(let j=0; j<n; j++){ // 가로줄 만드는 반복문
makeStar+="*"; // 별을 한 줄에 넣는 코드
}
console.log(makeStar); // 한 줄로 완성된 코드를 출력하는 값
}

이렇게 하니까 콘솔이 중복된 값이라고 3만 떨렁 보여준다. 야 내놔. 내 별 리스트야.
배열 3줄짜리를 만들어서 각각 넣으면 다른 인덱스 값을 가진 배열이니까 중복되지 않게 내보내지 않을까.
//만들고 싶은 배열
arr[0] = "*****"
arr[1] = "*****"
arr[2] = "*****"
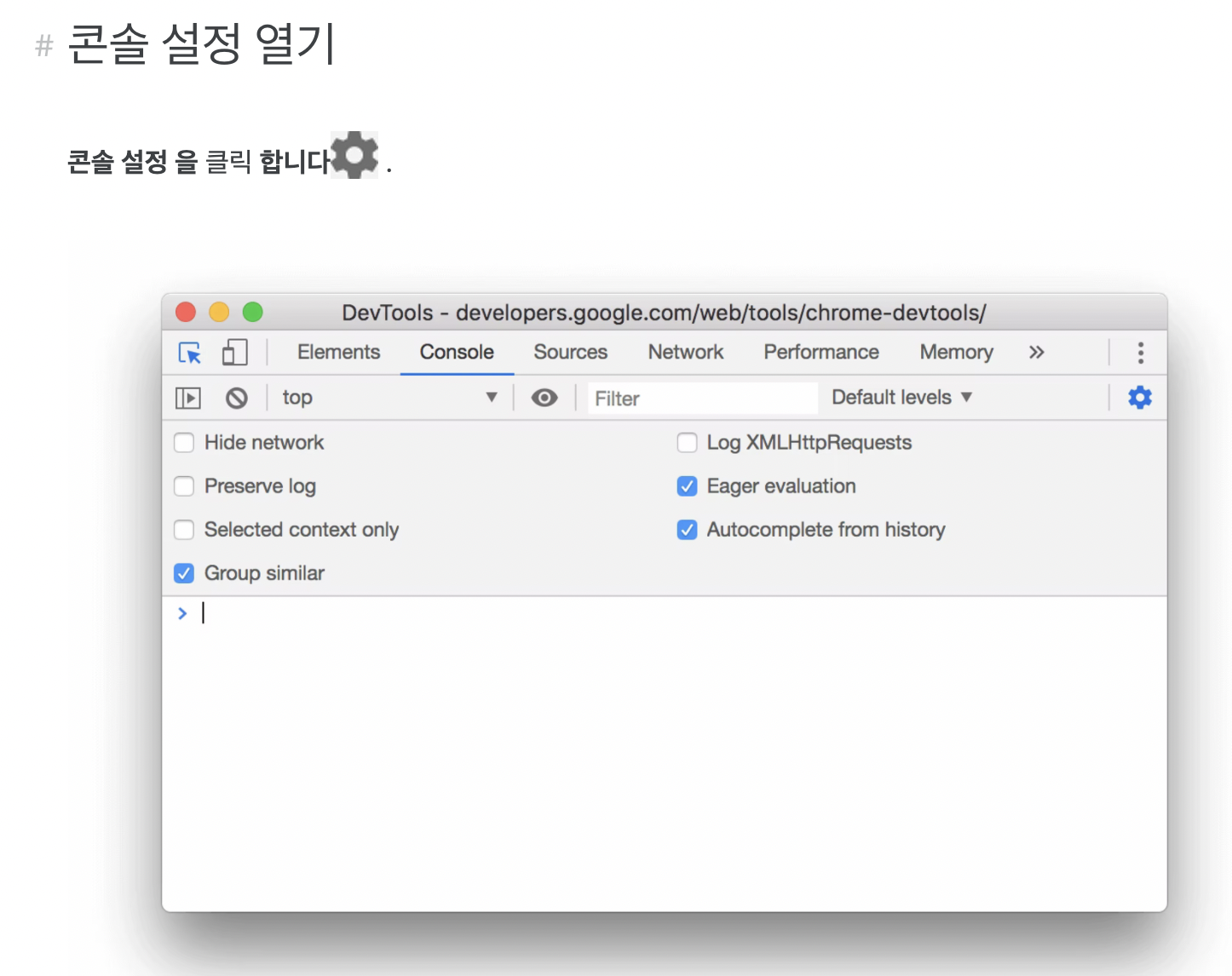
오 실패. 배열 인덱스가 달라도 값이 같으면 저렇게 다 처리하는구나 그래. 이건 설정을 건드려야겠나본데.
감사하게도 크롬 도움말 페이지에서 해결방법을 찾았다.


기능적으로 보면 같은 코드를 안 보이게 하는게 더 낫겠지. 하지만 난 지금은 쪼렙이니까 보고 만족하는 과정이 필요하다고.
출력값이 엄청나게 길어질때쯤엔 꺼야지.
원본문제는 아래 링크에
https://programmers.co.kr/learn/courses/30/lessons/12969?language=javascript
[220108] repeat로 풀기
let data="5 3"
const n=data.split(" ");
const a=Number(n[0]), b = Number(n[1]);
const temp = '*'.repeat(a)
for(let i=0; i<b; i++){
console.log(temp)
}'실천하기 > 코딩테스트' 카테고리의 다른 글
| [220108] Lv.1 / 하샤드의 수 (0) | 2022.01.08 |
|---|---|
| [220107] Lv.1 / 핸드폰 번호 가리기 (0) | 2022.01.07 |
| [220105] Lv.2 피보나치 수열 / 메모이제이션으로 풀기 (0) | 2022.01.05 |
| [220104] 코테 Lv.1 / 행렬의 덧셈 (0) | 2022.01.04 |
| [220104] 코테 Lv.1 / x만큼 간격이 있는 n개의 숫자 (0) | 2022.01.04 |




댓글