목차
1. querySelector
2. addEventListener
3. onload
4. 호출메서드()
document.querySelector(selectors);
- 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫번째 Element를 반환한다.
- 일치하는 요소가 없으면 찾지 못한 것이므로 빈 값인 null을 반환한다.
- selector : 하나 이상의 선택자를 포함한 DOMString. 유효한 CSS 선택자여야만 한다.
- String과 같은 UTF-16문자열이기때문에 DOMString은 String으로 연결된다.
- DOMString을 받는 매개변수에 null을 전달하면 보통 문자열로 변환해 "null"이 된다
- return : (Object) 제공한 CSS 선택자를 만족하는 첫번째 Element 객체
쉽게 말하자면, 내가 원하는 엘리먼트를 가져오는 querySelector
<button id="btn">버튼</button>
<script type="text/javascript">
console.log(this)
//이 안에 window 객체 있음.
let btn=document.querySelector('#btn')
//1. 가져오는게 Element
//2. 가져온 Element의 데이터 타입은 Object
</script>1) 데이터타입 : object, 객체로 반환해서 가져온다
2) let btn=document.querySelector('#btn')
- body 안에서 document 중에서 찾을건데(querySelector) id가 btn인걸 찾을거야
- window.document.querySelector인데 window는 너무 당연히 있는거라서 생략
- 왜냐? window가 상위객체임. 그말은 window 브라우저가 document던 querySelector든 다 생성함.
- querySelector()는 그렇게 오래 되지 않았다.
- ('#btn2')일 경우? --> 자바스크립트는 같은 값을 찾으려고 찾아봤지만 그런 값은 없었다. 하며 null 값을 반환함. undefined 아님
3) let btn = document.getElementByID('btn')
- body 안에서 document 중에서 Element를 찾을건데 id가 btn인걸 찾을거야
- 옛날에는 getElementById()를 사용했음. 기능은 같다.
- 역시 타입은 객체, object
- 잘 사용하지 않게 된 이유 : 사용하려면 무조건 id를 작성해야만 했음.
- 심지어 크로스 브라우징이 기본이던 시절에 주류던 제이쿼리가 엘레먼트를 불러오는 구문이 더 간단했다.
- $("#btn") --> function $(element){retrun document.querySelector(element)
- css 사용하듯 선언도 간단했다. $("#menu>ul>li>a)
- 그 후로 제이쿼리가 주류에서 밀려나면서 querySelector 사용하는것.
EventTarget.addEventListener(type, callback)
- 지정한 이벤트가 대상에 전달될 때마다 호출할 함수를 설정한다.
- 대상 : Element, Document, Window
- 이벤트를 지원하는 모든 객체 (예: XMLHttpRequest)
- EventTarget : html에 관련된 객체여야지만 사용 가능
- type : (필수) 반응할 이벤트 유형을 나타내는 대소문자 구분 문자열
- callback : (필수)
- 지정된 타입의 이벤트가 발생했을때, 알림을 받는 객체. EventListener 인터페이스나 자바 함수를 구현하는 객체여야함.
- 매개변수에 함수가 들어오는 경우를 callback이라고 한다. (인자값에는 함수 코드를 넣을 수 있다.)
- 즉 인자값에 함수를 넣어서 함수안에서 다른 함수를 실행시키고싶을떄 사용하는게 callback이다.
- 그 외에도 들어가는 옵션이 있지만 우선은 필수적인 매개변수만 작성했다.
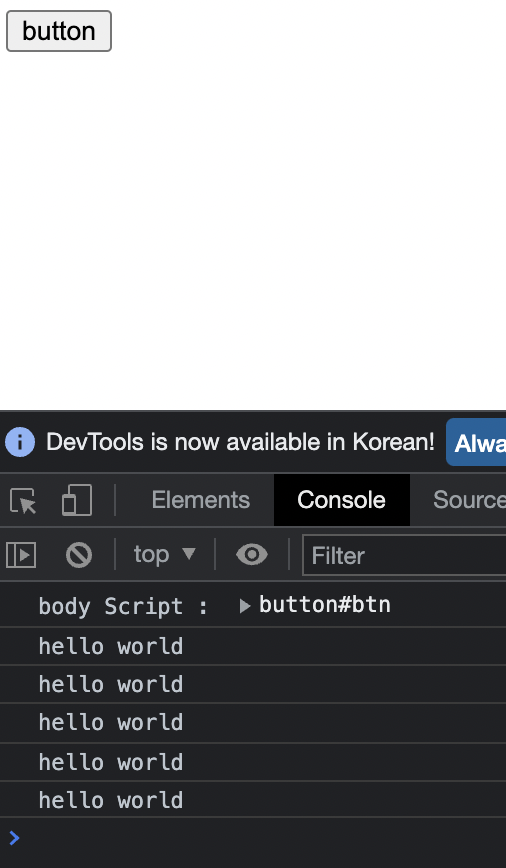
<body>
<button id=btn">button</button>
<script>
let btn=document.querySelector("#btn")
console.log("body Script : ",btn)
//btn 내용은 HTML에 관련된 Object여야 addEventListener 사용 가능
//인자값은 총 2개이며
//첫번째 인자값은 string --> 이벤트명을 적는다. 여기서는 'click'
//두번째 인자값은 callback 내용을 넣는다.
btn.addEventListener('click', clickBtn)
function clickBtn(){
console.log('hello,world!')
}
</script>
</body>
함수 정의 후 호출할때 ()가 있고 없고의 차이
let ingoo=aa
console.log(ingoo) //역시 저장한 함수 코드만 나옴
console.log(ingoo())//실행결과 NaN : 매개변수가 없기때문
함수에 대한 기초는 아래 게시글에 작성했다.
https://hancoco.tistory.com/15
[211231] 함수의 정의와 호출, return 사용하기
목차 1. 함수를 사용하는 이유 2. 함수의 기능 2가지 3. 함수의 정의 & 호출 4. 함수의 선언 위치 함수를 사용하는 이유 특정 역할을 동일시 수행할 경우, 코드를 반복해서 작성하지 않고 편하
hancoco.tistory.com
호출 메서드를 작성했는데도 사용되지 않는 이유
- <head> <script> AAA </script></head>
- <body> <script> BBB </script><body>
코드는 책을 읽듯, 위에서 아래로, 왼쪽에서 오른쪽으로 읽으며 내려온다. body보다 위에 있는 1. head를 먼저 실행시켜봤자 실질적으로 이뤄줄 본체가 body에 있기때문에 아무것도 나타나지 않는것이다.
<head>
<script type="text/javascript" src="./index.js"></script>
</head>
<body>
<button id="btn" >button</button>
<div id="header">
<ul>
<li></li>
<li></li>
</ul>
</div>
<script type="text/javascript">
let btn=document.querySelector('#btn')
btn.addEventListener('click',()=>console.log('hello, world!'))
//click 이벤트 사용
</script>
원래 head에서 script를 쓰면 body 코드가 실행되지 않았기때문에 실행이 되지않지만!
코드 블럭 안에 있으면 실행을 시켜주는 onload와 addEventListener
//객체에선 let보다 const를 더 많이 씀
//body가 실행되기 전에 되어서 실행이 안 되지만
const btnElement=document.querySelector('#btn')
console.log(btnElement)
//onload 이벤트 사용, 13년 전에도 사용했던 옛날 문법
//모든 페이지가 로드가 되었을때 실행이 된다
window.onload=function(){
//이 안에서는 코드블럭 실행이 된다
const btnElement=document.querySelector('#btn')
console.log(btnElement)
}
//DOMContentLoaded : html 로드가 끝나면 실행하라는 뜻 -> 그래서 아주쨰끔 더 빠름
window.addEventListener('DOMContentLoaded', ()=>{
//code block
const btnElement=document.querySelector('#btn')
console.log(btnElement)
})
이벤트 -> onload
- GobalEventHandlers.onload = functionRef;
- 값 : functionRef 창의 load 이벤트가 발생할때 호출되는 핸들러 함수 입니다.
- load이벤트는 문서 로딩 프로세스가 끝날때 발생한다. 이 시점에서 문서의 개체는 DOM에 있고 모든 이미지, 스크립트, 링크 및 하위 프레임의 로드가 완료됨.
이벤트 -> DOMContentLoaded
초기 html 문서를 완전히 분석했을때 발생. 스타일시트, 이미지, 하위 프레임의 로딩을 기다리지 않음.
https://developer.mozilla.org/en-US/docs/Web/API/Document/DOMContentLoaded_event
Document: DOMContentLoaded event - Web APIs | MDN
The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
developer.mozilla.org
'프로그래밍 > javacscript' 카테고리의 다른 글
| [220115] js를 이용한 class="on" 생성/제거하기 (0) | 2022.01.15 |
|---|---|
| [220112] 동기적코드 / 비동기적 코드 / setTimeout(), setInterval() (0) | 2022.01.12 |
| [220109] 1차 배열, 2차 배열의 합을 forEach, reduce, join으로 해결하기 (0) | 2022.01.09 |
| [220108] Array, fill, 덧셈 삼대장(map, reduce, forEach) (0) | 2022.01.08 |
| [220107] this와 new 그리고 arrow function (0) | 2022.01.07 |




댓글