input과 연결되는 label

See the Pen Untitled by supermint (@ma_ad_shouri) on CodePen.
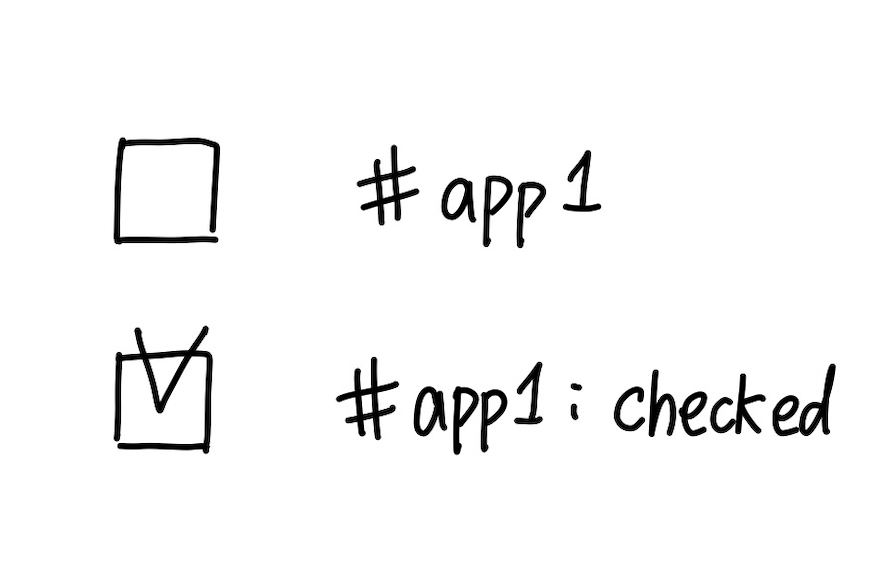
checkbox를 체크 유무를 표시하는 법

관계 없는 둘을 묶어주는 id

체크박스, 라벨과 다른 컨텐츠를 연결하기

id가 app1인 체크박스와 id가 box1, box2인 div와 연결하기

클릭하면 빨간박스 #box1랑 파란박스 #box2가 보이게 만들기


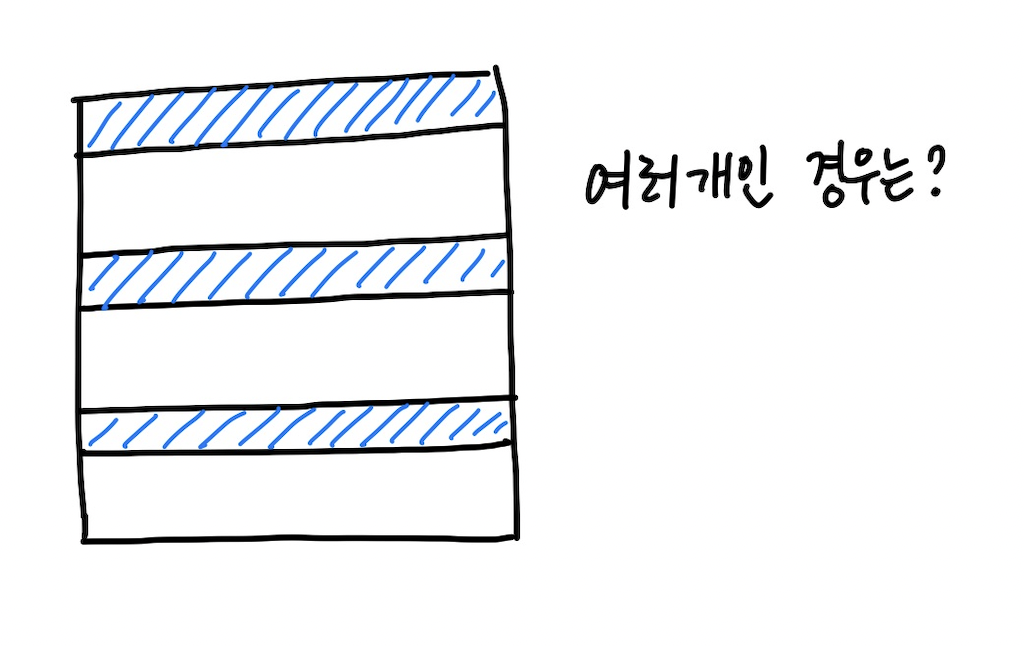
클릭하면 접히는 메뉴 만들기

어떻게 구성할지 생각하기



체크박스 여러개 : 아코디언 메뉴






'프로그래밍 > html' 카테고리의 다른 글
| 티스토리 코드블럭 스타일 수정하기 - highlight, 어두운 배경, 원하는 폰트로 바꾸기. (0) | 2022.02.03 |
|---|---|
| [220124] input="radiobox" / label / 슬라이드 / 형제 선택자 (0) | 2022.01.24 |
| [211231] clone_네이버 회원가입폼 / select, option, ::focus (0) | 2021.12.31 |
| [211229] url, uri, form (0) | 2021.12.29 |
| [211228] label응용, positon:flex, box-shadow, 라이브러리 (0) | 2021.12.28 |




댓글