목록
1. promise의 목적
2. promise의 매개변수 2가지
3. then 사용법
4. promise의 상태 3가지
5. resolve 사용하는 법
promise를 사용하기 위한 선수지식 : 객체와 this 간단 정리!
this에 관한 자세한 설명은 아래 블로그 게시글에 --> https://hancoco.tistory.com/36
[220107] this와 new 그리고 arrow function
객체를 만드는 놀라운 기술을 배웠다! 이제 대량생산을 어떻게 쉽고 간단하게 만드는지 알아보자. 객체란 붕어빵을 만드는 붕어빵 틀, this !주의! 우선, 가볍게만 알자. 깊게 들어가면 내용이 상
hancoco.tistory.com
promise의 목적
콜백 기능은 그대로! 하지만 코드는 좀 더 깔끔하게!
대신, 사용방법이 조오금 까다로움.
promise를 사용하기 위한 선행지식
promise는 자바스크립트 비동기 처리에 사용되는 객체다.
( 비동기 처리 : 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성 )
vsc에서 작성할때 색을 확인하면 현재 작성하는게 뭔지 쉽게 파악할 수 있다.
- 객체는 초록색
- 변수는 파란색
- 함수는 노란색

promise 상태(states) 3가지!
promise는 생성하고 종료될때까지 처리과정을 promise states(프로미스의 상태)라고 표시하며 총 세가지로 나눌 수 있다.
- pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
pending : 비동기처리가 아직 완료되지 않음.
//새 객체 생성방법과 비슷한 promise 생성방법! new 사용!
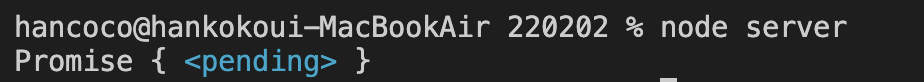
let pr = new Promise( )
console.log(pr)
promise 함수를 호출한 상태이므로 '대기'상태로 들어간다.
무엇을 대기하느냐? resolve가 생길때까지. 즉, 괄호 안에 들어갈 인자를 기다리는거지.
fulfilled : 비동기처리가 완료되어 promise가 결과값을 반환했음
promise의 매개변수

- 넣을 수 있는 붕어빵 재료인 매개변수를 2개 가진다.
- 인자값은 callback 함수만 받는다.
- resolve : 기능을 정상적으로 수행해서 데이터를 전달함
- reject : 중간에 문제가 발생하면 에러를 던져줌
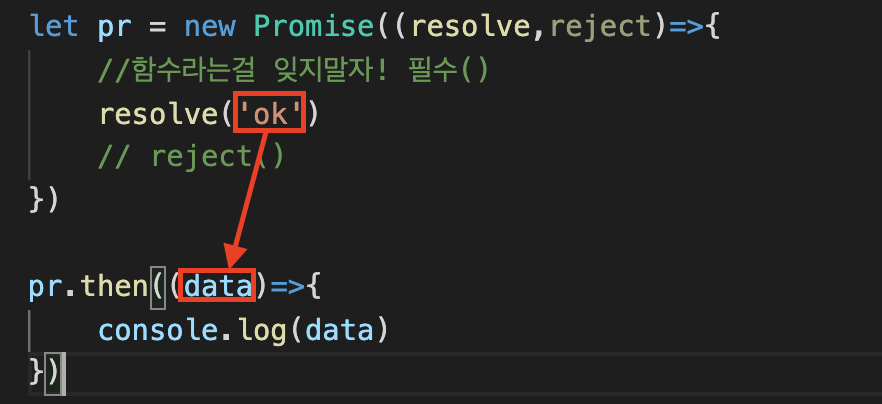
resolve() : Promise가 성공했을때 결과값을 만들어주는 함수
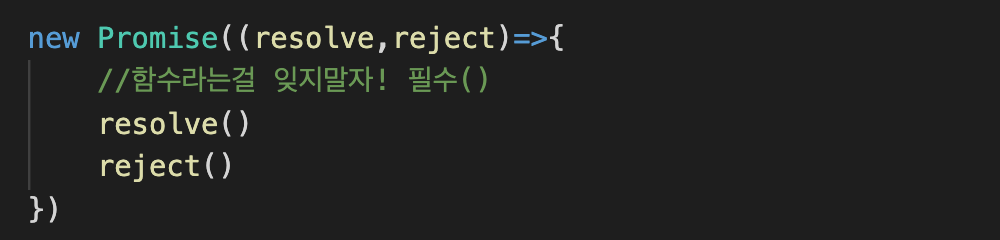
let pr = new Promise((resolve,reject)=>{ //함수라는걸 잊지말자! 필수()
resolve('ok') // 응답값
// reject(new Error('no network')) 실패값
// 자바스크립트에서 제공하는 오브젝트 Error('발생한 이유 작성')
},2000) // 2초 후에 반응하게 하는 함수
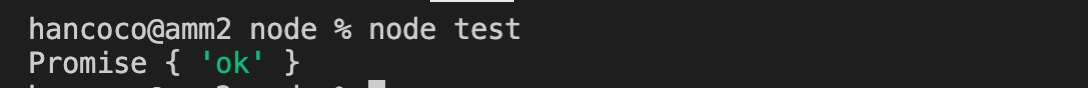
console.log(pr)
프로미스가 만들어지는 순간 작업을 수행하는 점을 잊지말자!
요청을 할때만 응답을 해야하는 경우라면 어느 값 안에 넣어서 사용해야함.
resolve함수를 실행하면 promise는 이행상태(fulfilled)로 넘어간다. 한마디로 완료했다!라는 뜻임.
그리고 promise가 이행상태가 되면 then을 사용할 수 있게 된다.
프로미스가 생성된 후 값을 실행하는 세가지 명령어
객체(Object)의 하위개념인 Promise도 객체다!
그러므로 객체처럼 안에 있는 속성을 꺼내다 쓸 수 있는데, 그 중에 자주 쓰이는 3가지
- then( (Promise Result) => {} )
- catch()
- finally()
then : Promise의 처리 결과값을 받는다


정상적으로 실행되었을때 값(resovle)을 받아서 원하는 기능을 수행함.
rejected : 비동기처리가 실패하거나 오류가 생김
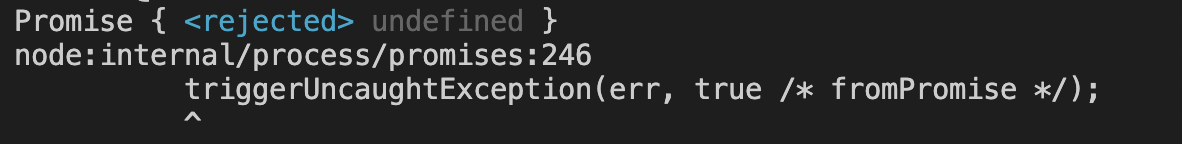
let pr = new Promise((resolve,reject)=>{
reject()
})
console.log(pr)
우리는 위에서 reject가 실패에 대한 부분을 작성한다고 배웠다. 그러므로 reject를 호출하면 결과는 실패로 나온다.
이때, 왜 실패했는지 알기 위해서 catch를 사용한다.
에러가 발생했을때 catch문이 실행되면서 안에 있는 코드를 실행하는데,
보통 어디서 에러가 발생했는지 알기 쉽게 에러코드 설명을 잘 적어놓으면 좋다.
function pr() {
return new Promise((resolve,reject)=>{
setTimeout(()=>{
reject("reject");
},3000);
});
}
pr()
.then(result => console.log(result))
.catch(error => console.log('A코드에서 에러발생'));3초 후에 값을 출력하는 promise 함수를 만들었다.
원래는 resolve 써야 맞지만 오류를 발생시키기 위해 reject를 넣었다.
성공시에는 then을 실행하고, 실패시에는 catch를 실행한다.

당장 내 수준에서 promise 객체를 만들어 사용할 일은 거의 없다.
붕어빵 기계로 붕어빵 구우는 법만 알면 된거지 붕어빵기계 엔진구동원리 같은건 몰라도 되는것처럼.
promise 객체를 사용하는 방법 정도만 알아두면 좋다.
finally : 마지막에 실행되는 코드
셋 중에서 가장 최근에 나온 코드.
성공이나 실패에 상관없이 무조건 마지막에 반드시 실행되는 코드다.
.finally(()=>{ 실행되는 코드 });
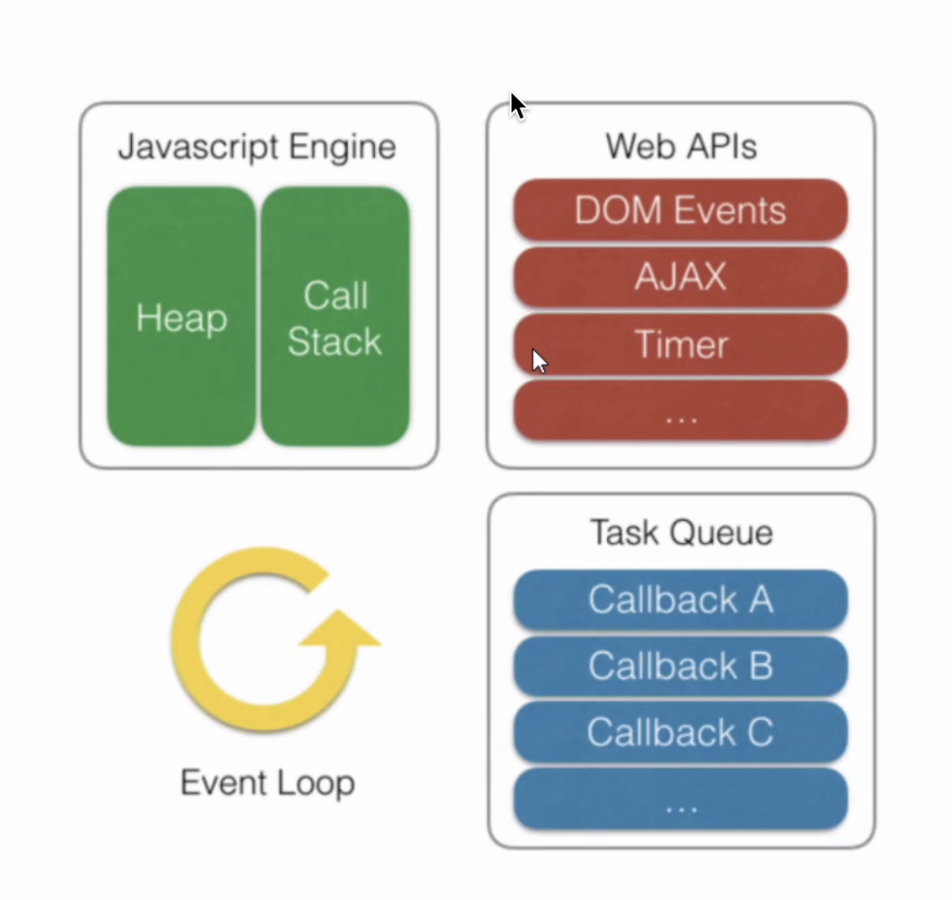
실행 후 background에 들어가는 Promise 객체

background에서도 호출되는 우선순위가 있는데, 그 중에서 Promise가 우선적으로 호출된다.
// 백그라운드로 넘어가는 요소 중 하나인 setTimeout
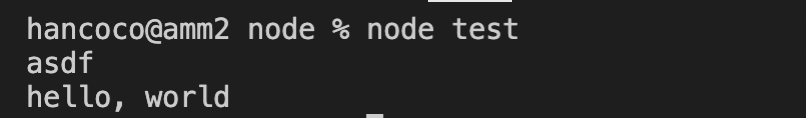
setTimeout(()=>{
console.log('hello, world')
},0)
// 백그라운드에서 호출되는 우선순위를 지닌 Promise
let pr = new Promise((resolve,reject)=>{
resolve("asdf")
})
pr.then( data => console.log(data))
promise와 then을 혼합해서 출력결과 예측하기
//통신, setTimeout, setInterval과 연결해서 많이 씀.
let pr = new Promise((resolve,reject)=>{
setTimeout(()=>{
// 1초 후에 reslove란 함수를 호출시키겠다
// 데이터만 1초 후에 생성
resolve('출력값!')
},1000)
})
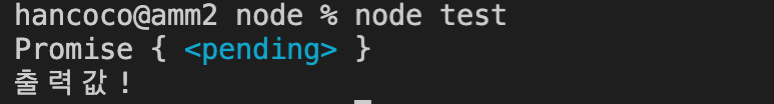
// 결과는 1초 후에 나오는데, 그 전의 값을 받아서 pending이라고 출력된다.
console.log(pr)
// 1초 후에 실행한 후, then으로 가져옴
pr.then(data => {
console.log(data)
})
이를 활용해서 자동차레이싱 게임을 만들어보았다.
https://hancoco.tistory.com/76
'프로그래밍 > javacscript' 카테고리의 다른 글
| [220107] 익명함수, arrow함수, 함수가 생성되고 호출되는 순서 (0) | 2022.02.02 |
|---|---|
| [220105] 콜스택과 메모리힙, 스택과 힙, 메모리 할당 순서 (0) | 2022.02.02 |
| [220128] 콜백 함수와 익명함수의 차이점, 콜백지옥 (0) | 2022.01.28 |
| [220115] js를 이용한 class="on" 생성/제거하기 (0) | 2022.01.15 |
| [220112] 동기적코드 / 비동기적 코드 / setTimeout(), setInterval() (0) | 2022.01.12 |




댓글