목록
1. 청사진 그리기
2. login 페이지
3. logout 페이지
4. profile 페이지
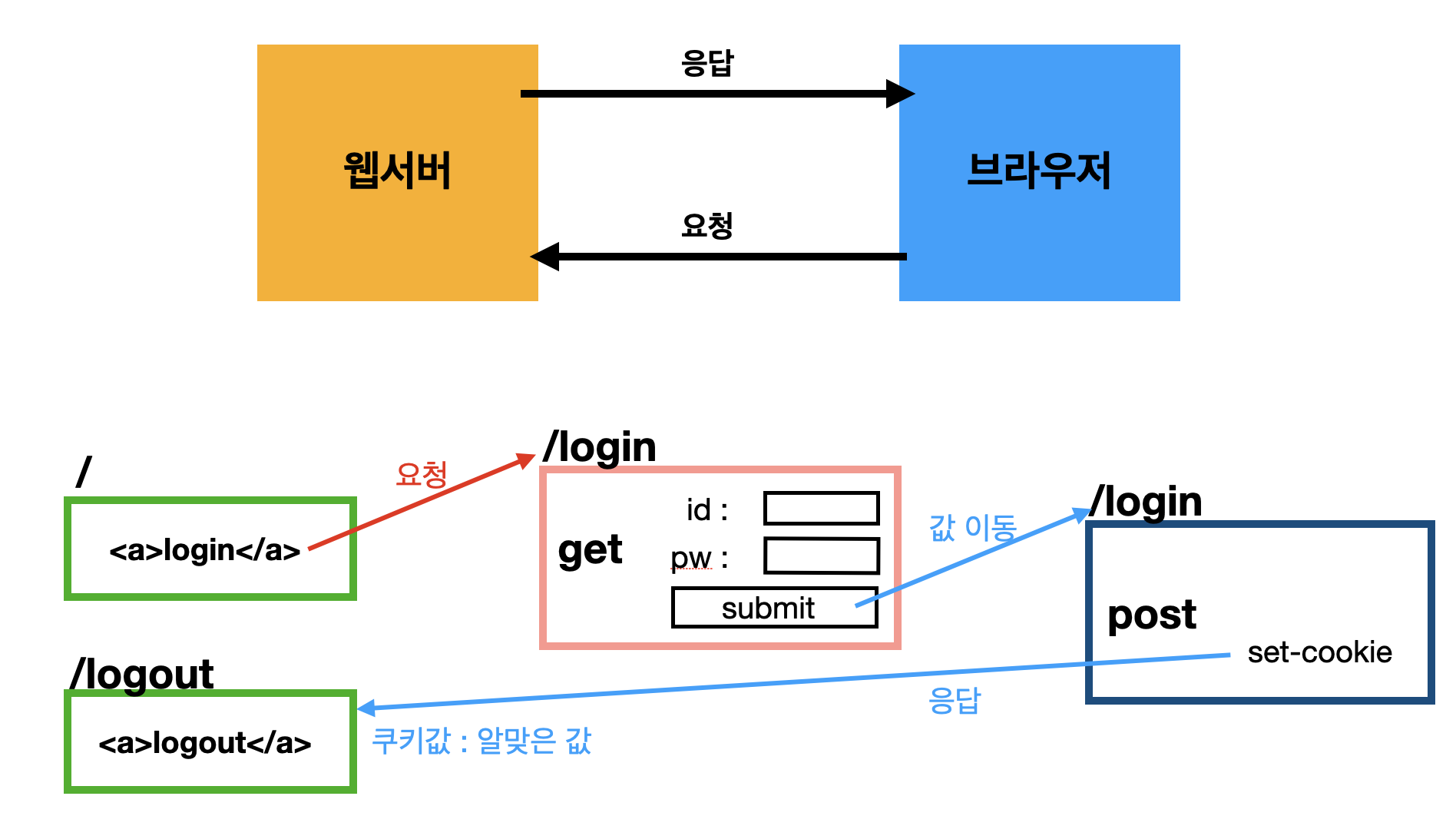
청사진 그리기

login페이지
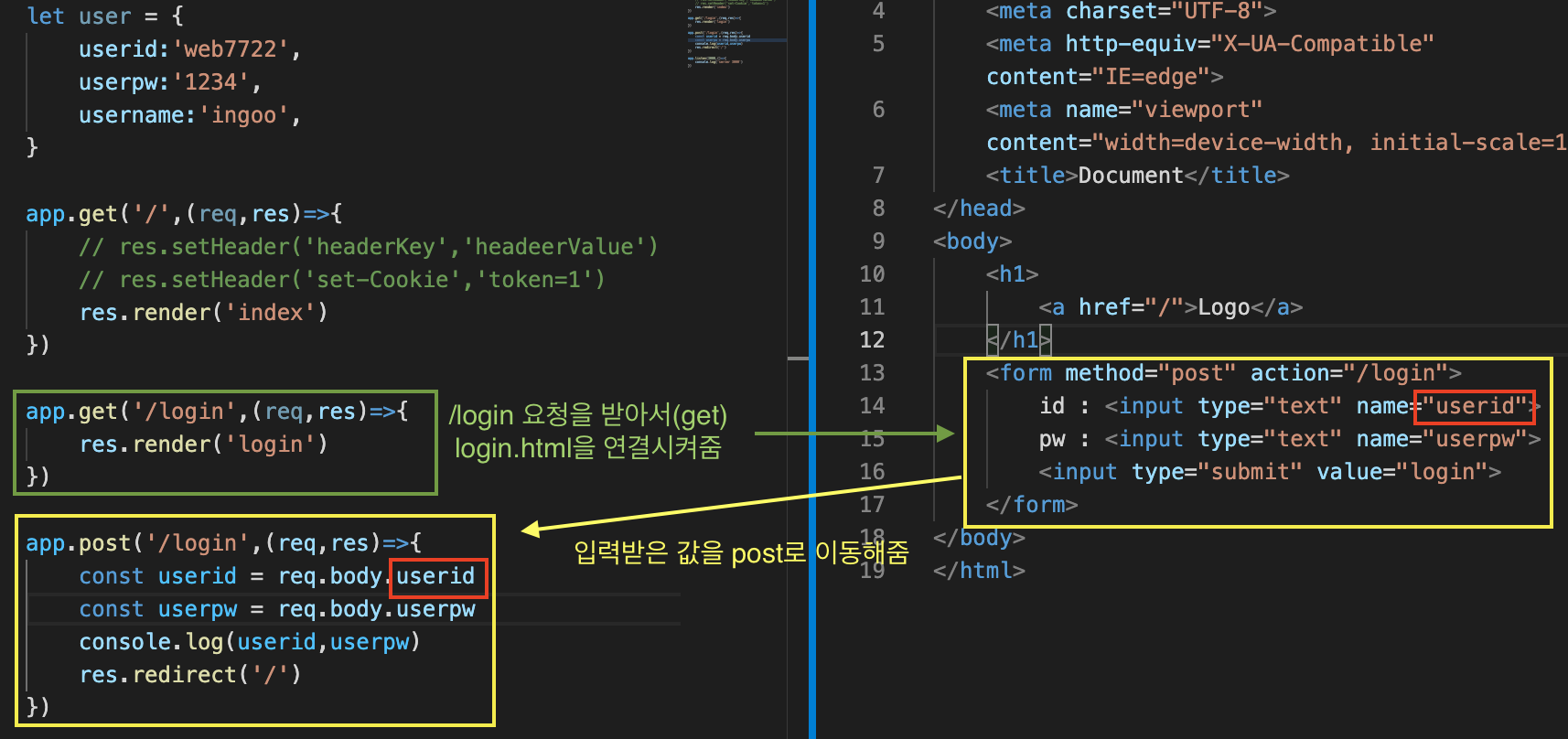
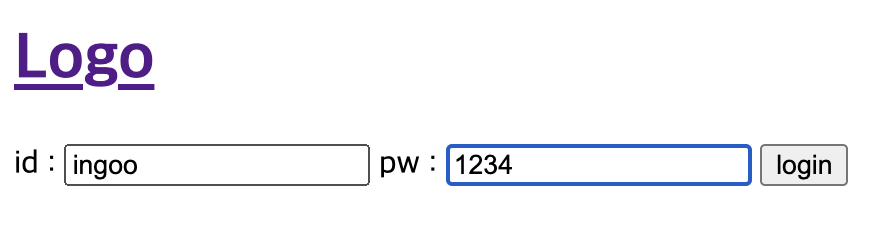
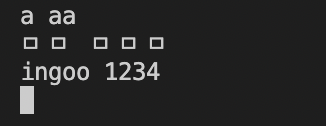
정보를 입력할 창 만들기 & 입력한 정보가 터미널에 찍히도록 만들기.



브라우저에서 입력한 정보와 user라는 객체에 있는 정보가 서로 일치하는지 확인하기


오류해결
[ERR_HTTP_HEADERS_SENT]:Cannot set headers after they are sent to the client at new NodeError 해결하기

코드를 잘못 적어서 에러가 났는데, if문이나 반복문에서 중복된 값이 호출될때 생기는거라고하더라.
보니까 사이트를 2번 호출하게 잘못 적어서 해결함.
로그인이 성공했을때, 쿠키 만들어주기
res.setHeader(`Set-Cookie`,`login=${userid}`)//성공하면 쿠키를 만든다

요청헤더에 쿠키가 포함되어있는 이유 : 브라우저가 요청을 보낼때 반드시 쿠키를 같이 보내도록 되어있기때문.
cookie가 요청헤더 안에 있으니 객체처럼 req.cookie라고 사용할 수도 있지 않을까?
app.get('/',(req,res)=>{
console.log(req.cookies)
res.render('index')
})
결과가 undefined가 나온다.
하지만, req.cookies대신 다음코드로 실행하면 login=web7722라고 잘 출력이 된다.
console.log(req.headers.cookie)
왜? nunjucks와 같은 원인.
express는 정보를 가져오지만 가져온 cookie정보를 해석해주는 기능은 없다.
따로 해석해주는 코드가 필요한데 그게 바로 cookie-parser다
cookie-parser기능을 코드로 구현해보기
설치법 : npm install cookie-parser
헤더에서 cookie부분만 빼내서 알기쉽게 쪼개준다.
설치법은 있지만, 기능을 이해하기위해 설치하지말고 강제적으로 기능을 구현해보자.
//server.js
app.get('/',(req,res)=>{
let cookie = req.headers.cookie.split('=')
let userid = cookie[1] //web7722
//userid를 nunjucks로 넘기는 코드
res.render('index',{
userid:userid
})
})
//index.html
{{userid}}nunjucks를 통해 index.html에 userid값을 넘겼기때문에, 서버가 가동되면 /index에서 userid값을 확인할 수 있다.

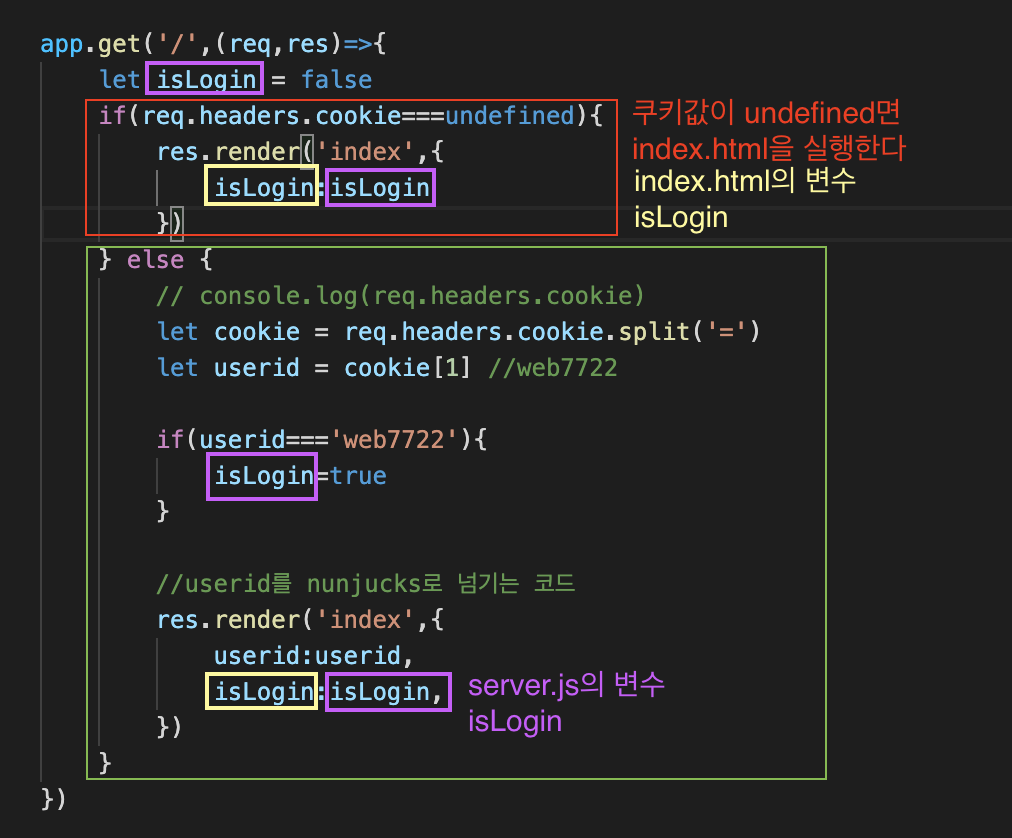
저장되어있는 쿠키값이 없다면 최초의 페이지인 login이 실행된다.
쿠키값이 있다면, 저장되어있는 쿠키값을 =을 기준으로 나눈다.
index.html의 isLogin값에 true로 변한 isLogin값을 넣어준다.
logout페이지
app.get('/logout',(req,res)=>{
res.setHeader('Set-Cookie','login=web7722; Max-Age=0')
//만료시간을 0으로 줘서 넣자마자 만료되어 쿠키값을 날려버리게 만듬.
res.redirect('/')
})
추가로 만들어보는 profile 페이지
profile.js
app.get('/profile',(req,res)=>{
//1단계 : 먼저 요청에 들어간 쿠키를 꺼내와야함
if(req.header.cookie === undefined){
res,redirect('msg 이상하게 실행함')
} else{
let cookie = req.headers.cookie.split('=')
let userid = cookie[1]
if(user.userid == userid){
res.render('profile',{
userid:user.userid,
username:user.username,
})
} else {
//아니면 말고. 여기로 던져버려
res.redirect('profile')
}
}
})profile.html
<h1>
<a href="/">Logo</a>
</h1>
<ul>
<li>userid : {{userid}}</li>
<li>username : {{username}}</li>
</ul>'프로그래밍 > nodejs' 카테고리의 다른 글
| [220208] 라우터와 미들웨어, 매개변수 next, 라우터 매개변수 (0) | 2022.02.09 |
|---|---|
| [220208] 세션의 정의, 세션 구조 구현하기, 세션과 쿠키🍪의 관계 (0) | 2022.02.09 |
| [220207]크롬에서 개발자도구>네트워크를 켠 상태에서 새로고침을 하면 인터넷이 끊기는 현상 해결 (0) | 2022.02.07 |
| [220207] 쿠키 / http 요청, 응답, 브라우저, 특징 (0) | 2022.02.07 |
| [220204] nvm 완벽삭제하기, 맥OS(M1칩) (0) | 2022.02.04 |




댓글