목차
1. 속성선택자 (실습 : 반응형 메뉴)
1-1. input 복습
1-2. [ ]
1-3 :checked
2. Display:none;
3. 실습 : 햄버거 버튼
3-1. 인접접근자 (+)
3-2. :nth-child (n) -> 이름 알아오기(숙제)
3-3. relative와 absolute의 상관관계
3-4. transform:translateY (-50%);
3-5. 생성기준점을 알고 회전시키기
3-6. 모션 만들기
3-7. 커서 모양 바꾸기
3-8. clear:both
4. 프로그래밍 팁
1. 속성선택자 (실습 : 반응형 메뉴)
1-1. input 복습
- 기본 체크형 input 박스

<input type="checkbox">
<label>
check
</label>
- check를 누르면 입력란에 커서가 나타남.

<input type="text" id="icon">
<label for ="icon">
check
</label>
- check를 누르면 체크박스가 체크됨 -> 이 상태를 on이라고 가정함
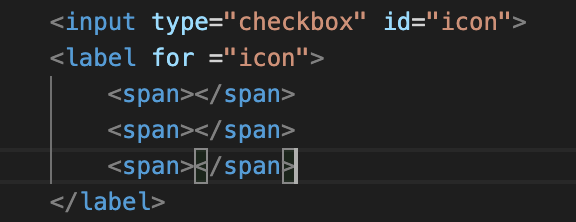
<input type="checkbox" id="icon">
<label for ="icon">
check
</label>
1-2. [ ]
기존 선택자 : . # element namd(div, body, ul, li…)
기존 선택자를 사용해 id를 같은 이름으로 2개를 주면 어쨌든 효과는 걸리긴 걸린다. 제대로 걸리지는 않음.
<div id=“icon”></div>
<input type=“checkbox” id=“icon”>
<label for =“icon”>
check
</label>
-> css
icon{
background:red;
height: 200px;
}
속성선택자 : 중복된 선택자들 중에서 특정한 선택자만 사용하고 싶을때 사용한다.
input[id=“icon”] { }- 모든 엘리먼트에서 input 박스에서 id가 icon인것만 선택함.
1-3 : checked

Qu) input#icon이랑 뭐가 다르지? 굳이 이렇게 쓰는 이유는 뭐지? 가독성을 위해서?
- 오로지 속성선택자를 사용하기 위해서! 예로 들면, :checked이거!!!
- input#icon : checked -> 예전에는 실행이 되지 않았으나 현재에는 가능함.
- 중복될 경우가 있기때문에 잘 쓰지는 않는 편. 이 내용을 모르는 사람들이랑 팀을 이루면 헬파티 오픈.
2. Display : none;
존재는 하지만, 렌더링된 화면상에서 보이지않게 처리함. 즉, 반응은 한다는거임. 텍스트를 체크하면 체크박스가 동작은 하고있음.
(숙제) css에서 =을 쓸 수 있는 명령어는 뭔지 대략적으로 보기.
클릭해서 체크on이 되었을때 보이지 않게 처리하는 코드.
input[id=“icon”]:checked{
display:none;
width:50px;
}
input[id=“icon”]{
width:10px;
}3. 실습 : 햄버거 버튼
3-1. 인접접근자 (+)

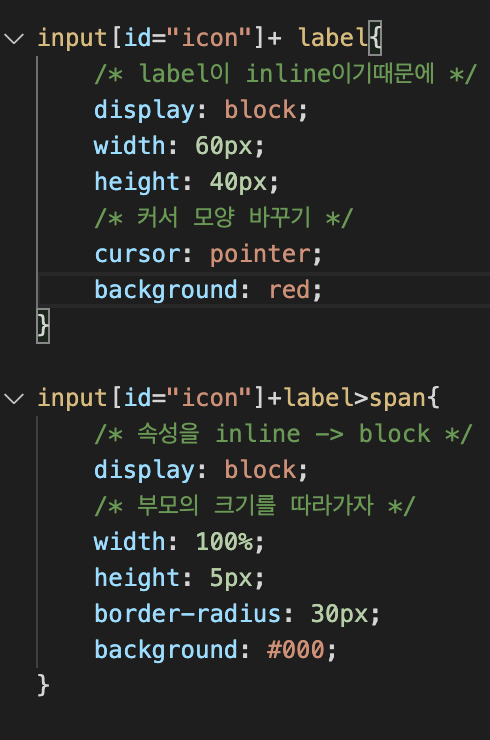
input[id=“icon”]+ label{ }인접접근자를 선언한 코드의 바로 아래에 있는 코드에서 선택함.
세세한것 작은 버튼같은 것을 만들때 사용함. 잘 쓰이지는 않음. 있다-라는걸 알아두면 좋음.
labe 아래에 또다른 label 코드가 있어도 그건 선택되지 않는다!
3-2. : nth-child(n)
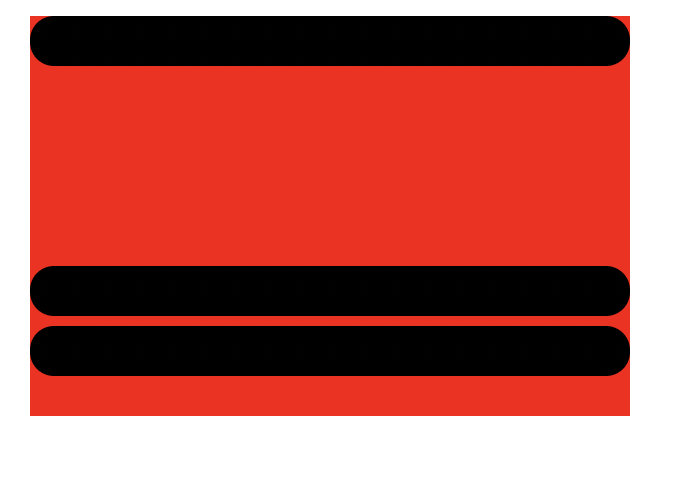
햄버거 버튼 만들기
원리 : 가로세로 박스 안에 두께를 가진 선 3개를 생성.

id로 구구절절 선언하지 않고도 span이 여러개 있을때 각각을 선택할 수 있다.


단점! 전체적인 설정이 다르면 각각 들어가서 세부조정을 해줘야함.
그러면 자동적으로 조절되는 기능은 없을까?
3-3. : relative와 absolute의 상관관계
Relative: 부모기준으로 움직임
Absolute : body 기준으로 전체적으로 움직임
Relative(부모) 안에 absolute(자식)가 있을경우 relative 기준으로 움직임 (공식)


부모/자식 둘다 relative를 사용하면 안되는 이유. : 햄버거 선이 자신의 크기를 기본적으로 영역으로 포함하기때문에 겹치는 처리가 힘들다.
기본적인 위치가 선 3개가 겹치는게 아니라 쌓이는 배치가 됨.
3-4. : transform : translateY (-50%);
nput[id=“icon”]+label>span:nth-child(2){
top:50%;
/* 시작점이 다르기때문에 선 높이의 반절을 올려줘야한다.
하지만 일일히 계신하기에는 손이 너무 많이 가고 변동성도 많다. 그래서 아래의 코드를 사용.
모션이나 변형을 할때 사용. 구부리거나 돌리거나.
자기 높이의 50%만큼을 올려 놓은것
*/
transform: translateY(-50%);
}
-> 있다는 사실만 알아두자
3-5. : 생성기준점을 알고 회전시키기
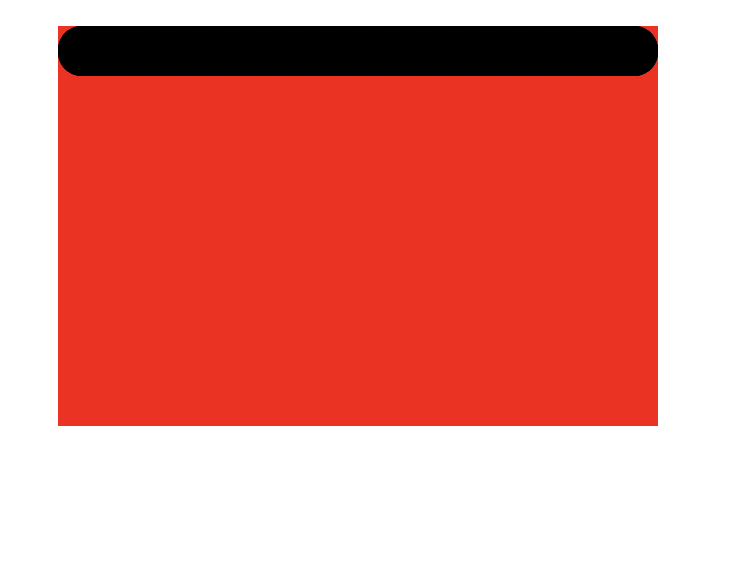
과정 -> 클릭하면 햄버거를 x로 만들기
1. 3개의 줄을 중앙으로 1줄로 모이게 만들기
1. 첫번째 줄이 두번째 줄로 떨어짐
2. 첫번째 줄이 대각선으로 돌아감
2. 첫번째 줄 생성을 왼쪽 상단에서 시작
1. 세번째 줄을 두번째 줄로 올라감
2. 세번째 줄이 대각선으로 돌아감
input[id=“icon”]+label>span:nth-child(3){
bottom:0px;
}
/* 선택한 상태에서 span을 각각 수정하고싶어 */
input[id=“icon”]:checked + label > span:nth-child(1){
top:50%;
/* 생성점이 좌측상단인걸 기억하자. 회전의 중심축이다*/
transform: translateY(-50%) rotate(45deg);
}
input[id=“icon”]:checked + label > span:nth-child(2){
opacity: 0;
}
input[id=“icon”]:checked + label > span:nth-child(3){
top:50%;
transform: translateY(-50%) rotate(-45deg);
}
3-6. : 모션 만들기
transition: all 0.35s;
모션을 넣기위해 transition 속성 추가. 0.00초에 계산을 처리하는 컴퓨터에게 0.35초만에 해결해라-라고 주문하는것
3-7 : 커서 모양 바꾸기

cursor: pointer;
클릭할 수 있는 컨텐츠라고 표시를 주는 것. 커서가 바뀌는 것을 볼 수 있다.
3-8 : clear : both
상위 엘리먼트 위에 있는 엘리먼트 속성을 무시 float: left나 right를 무시.
4. 개인공부
Free css
- 홈페이지 2-3개 보고 뜯어보기
- 하나투어 레이아웃만 따라하는 정도면 충분함.
- 구현할 수 있겠구나-하는 것만 하기. 어려운거 버려
- 큰 레이아웃 배열을 빠르고 안정적이게 만드는 연습.
input이랑 label 개인공부

저기에 있는 버튼을 구현하려면
<input type="checkbox" id="icon">
<label for="icon"></label>
을 넣어서 구현해야했는데 문제발생.
1) 당연히 input으로 생긴 체크박스 옆에는 label이 딱 붙어다니는 줄 알았음.
2) label을 위치 속성을 지정해주니까 체크박스는 생성포인트인 화면의 좌측상단 꼭지점에 붙어있었음.
내가 생각한 해결방안은 2개
1) input이랑 label 2개 다 같이 위치지정을 해줌 -> 중복작업임. 나중에 수정하기 귀찮을듯
2) div로 input이랑 label을 묶어서 해줌 -> div를 괜히 쓰는게 아닐까. 코드 덜 쓰는 방법은 없을까.
교수님 해답 : 2개 방법이 가장 간편할 것 같고. 2번이 괜찮을 듯.
나의 소감 : 다른 방법이 없다는걸 알았으므로 만족.
아니다... 문제가 아직 덜 풀렸다.
div안에 넣고나서 인접접근자로 넣은 속성이 줄줄이 풀려서 사라져버림. 좌측상단에 height 0px로 들어가있다. 왜죠... 뭘까 css...
오늘 가서 읽어볼 label 속성
'프로그래밍 > html' 카테고리의 다른 글
| [211229] url, uri, form (0) | 2021.12.29 |
|---|---|
| [211228] label응용, positon:flex, box-shadow, 라이브러리 (0) | 2021.12.28 |
| [211225-211226] 클론코딩_연습day (0) | 2021.12.25 |
| [211223] 클론코딩 / 게시판 만들기 (0) | 2021.12.23 |
| [211222] CSS 이미지, 링크 넣기, position, 클론코딩 (0) | 2021.12.22 |




댓글