[220101] clone_아임웹 게시판 / table, border-seperate, :not(), text-transform
세상에 새해라니. 무의식적으로 21년이라고 쓰다가 22년이라고 고쳤다. 23이라고 쓰기 시작할때는 회사 업무일로 글을 썼으면 신나겠다.
만약 그렇게 된다면 참치덮밥 먹고싶다. 차가운 레몬사이다랑 해서.

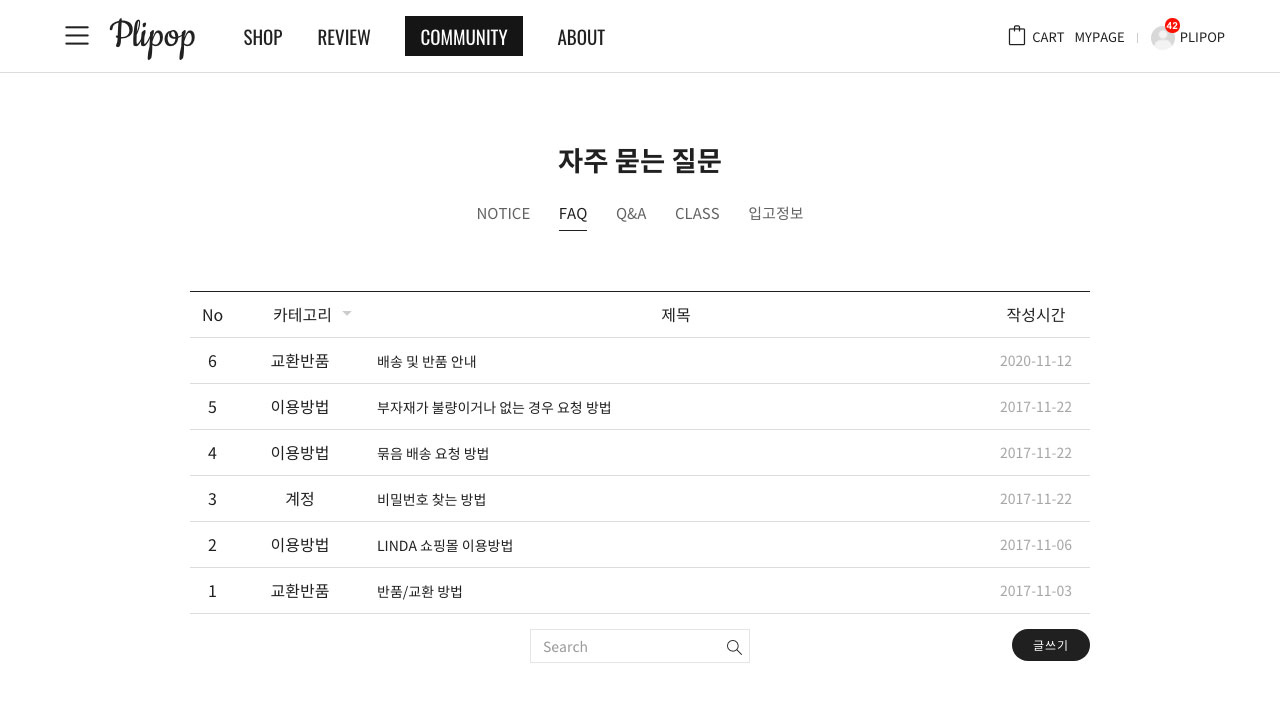
오늘이 클로닝 이미지. (출처 : https://imweb.me/faq?mode=view&category=29&category2=37&idx=71724 )
세부기능은 몰라요. 게시물이라고 구글링하고 예뻐서 사이트가서 찾아옴. 세부적인 기능과 구매는 아임웹에서 구매하도록 합시다.
1. 큰 구조 짜기
네이버와 다르게 까볼 수 있는 코드도 없고, 내게 주어진건 달랑 저 이미지 한 장이다. 하지만 해볼 만은 하다. 하면 하는거지.



세부적인 이름 정하기. 궁금한건 main에 들어가는 nav와 box1에 들어가는 nav가 있다면
- main_nav , box1_nav
- nav_main, nav_box1
중에 뭐가 나을까. 구역에 해당하는 단어가 먼저 나오는게 좋을까? 해당 변수의 기능을 먼저 설명하는게 나오는게 나을까? 나는 전자.
2. 세부 데이터 넣기
메뉴바는 내가 원하는 위치에 넣을 수 있는지 테스트해보려고 만드는거라, a태그 안 넣겠음.
같은 코드를 반복해서 넣어야하는데 번거로울때는 (반복하고 싶은 코드)*(반복횟수)하고 탭을 치면 만들어진다 쨔쟌.
transform을 잊지말기
text-transform을 사용할때가 왔다! 대문자로 바꾸는 uppercase를 사용할것.
- none : 입력된 그대로 출력
- capitalize : 단어의 첫번째 글자를 대문자로 바꿈.
- uppercase : 모든 글자를 대문자로 바꿈.
- lowercase : 모든 글자를 소문자로 바꿈.
- initial : 기본값으로 설정함.
- inherit : 부모 요소의 속성값을 상속받음.
table 제대로 사용해보기
<table>
<tr> //열 : 세로로 몇칸?
<td></td> //행 : 가로로 몇칸?
<td></td> //행
</tr>
</table>표를 짤때는 table을 활용하면 되는건 알고있었지만 막상 사용해보려니 막막한게 많았다. 우선 내가 알아야 할 것은 아래와 같다.
- 양 끝의 세로선을 없애기
- 각 선의 두께, 색상 속성을 다르게 주기
- 각 칸의 정렬이나 margin, padding을 다르게 주기

이럴때마다 말하는 감자가 된 기분이다. 괜찮아, 말을 할 줄 알잖아? 감자가 말을 하면 잘한거지. 하지만 나는 말도하고 걷고 밥도 먹고 공부도 하지. 개훌륭해. 그러니까 해보면 다 함. 짜져있지말고 훌륭한 선배들이 만들어 놓은 MDN을 찾아보자. MDN은 답을 알고 있다.
테이블 종류 고르기 / border-collapse : collapse(상쇄) & seperate(분리)
먼저 선을 알기전에 테이블의 기초 구성부터 알고가자.
See the Pen table by supermint (@ma_ad_shouri) on CodePen.
테이블은 외부선이랑 내부선으로 기본적으로 나뉘어져있다.
- 외부선을 합쳐서 1개로 만들어주는게 collapse
- 개별적으로 살리는게 seperate
한 상자에 칸막이를 넣을건지, 작은상자 여러개를 큰 상자 안에 넣을건지의 차이.
tr은 background는 먹는데 선 굵기를 먹여도 티가 나지 않았다. 외부선이 table이고 내부선이 td라서 그런가봄.
table에 margin-bottom이 안 먹는다. div로 감싸서 일단 떼어놓음. width랑 height은 먹음.
참조사이트 : https://developer.mozilla.org/ko/docs/Web/CSS/border-collapse
테이블 양쪽 선 없애기
| 1 | 1 | 1 |
| 2 | 2 | 2 |
이런 3행*2열 모양의 표를 만든다고 하자.
왼쪽, 오른쪽을 없애고 위, 아래 선만 갖고싶다. 왼쪽 오른쪽을 제어하기엔 머리가 너무 복잡하니 포기한다. (선들 겹치고 그러면 머리 멈춤.)
1번열의 외부선 위에 하나 만들고, 1번열이랑 2번선의 내부선 아래를 각각 만들면 된다.
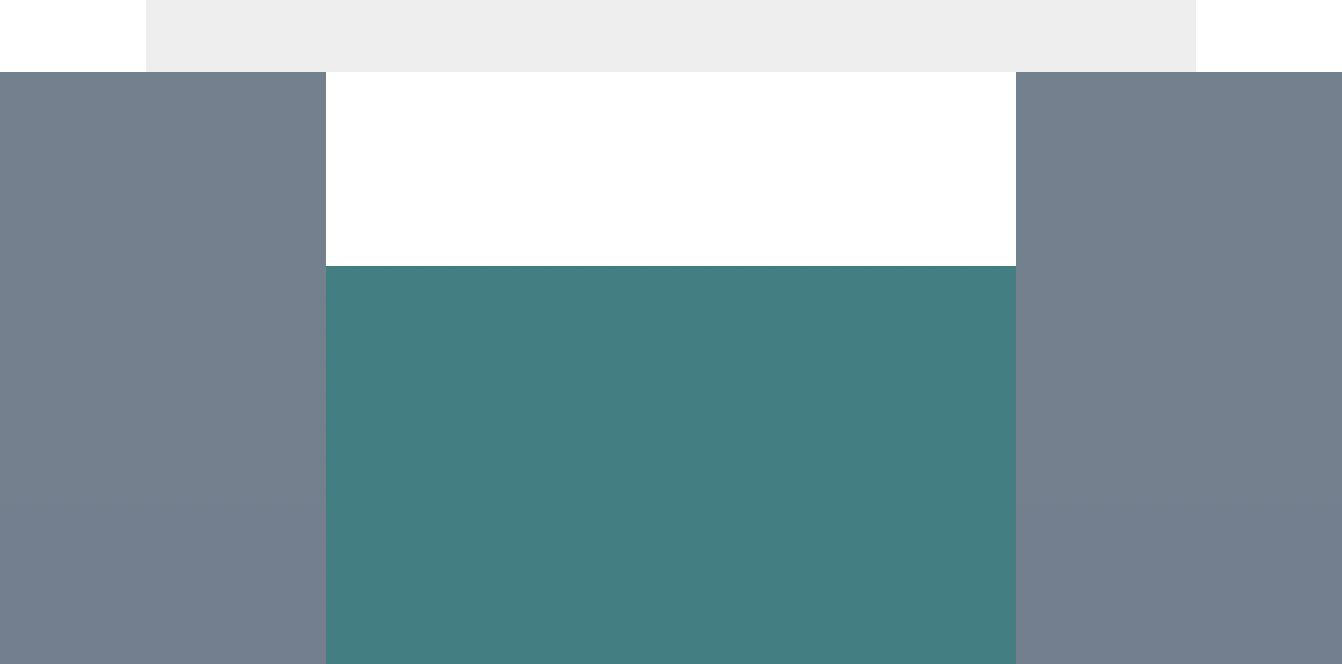
See the Pen table_collapes by supermint (@ma_ad_shouri) on CodePen.
요런식으로. 첫번째박스가 collapse로 만든 박스, 두번째가 seperate로 만든 박스다. 바로 눈에 띄이는 차이점은
- padding을 먹냐 안먹냐
- seperate가 외부박스(table)와 내부박스(td)로 이루어져있고 그 틈이 있으므로 padding을 table에 먹일 수 있다.
- collapse는 외부박스(table)에 칸막이(tr, td)만 꽂아넣은 형태므로 틈이 없다. 그러므로 padding 안먹음.
- border-bottom선의 이어짐과 끊어짐.
- td로 각 칸이 나눠져있긴하지만, 개별박스(seperate)면 선이 당연히 끊어질 수 밖에 없다. 틈이 있으니까.
참고사이트 : https://developer.mozilla.org/en-US/docs/Web/CSS/table-layout
참고사이트 : https://developer.mozilla.org/ko/docs/Web/HTML/Element/td
특정열이나 특정행을 선택하기
자. table을 무사히 만들었으면 속성을 부여할 차례다.
<table class="qa_table">
<tr class="txt_center">
<td >No</td>
<td >카테고리</td>
<td >제목</td>
<td >작성시간</td>
</tr>
<tr>
<td>6</td>
<td>교환반품</td>
<td>배송 및 반품 안내</td>
<td>2020-11-12</td>
</tr>
<tr>
<td>5</td>
<td>이용방법</td>
<td>부자재가 불량이거나 없는 경우 요청 방법</td>
<td>2017-11-22</td>
</tr>
<tr>
<td>6</td>
<td>교환반품</td>
<td>배송 및 반품 안내</td>
<td>2020-11-12</td>
</tr>
<tr>
<td>4</td>
<td>이용방법</td>
<td>부자재가 불량이거나 없는 경우 요청 방법</td>
<td>2017-11-22</td>
</tr>
<tr>
<td>3</td>
<td>교환반품</td>
<td>배송 및 반품 안내</td>
<td>2020-11-12</td>
</tr>
<tr>
<td>2</td>
<td>이용방법</td>
<td>부자재가 불량이거나 없는 경우 요청 방법</td>
<td>2017-11-22</td>
</tr>
<tr>
<td>1</td>
<td>이용방법</td>
<td>부자재가 불량이거나 없는 경우 요청 방법</td>
<td>2017-11-22</td>
</tr>
</table>이 많은 속성에 하나하나 id나 class를 준다면 코드도 더러워지고 헷갈리고 css 길어지고 그러다 틀림없이 때려치고싶어질거임.
그러지 않기 위해 전에 배웠던 :nth-child()속성을 사용하자. 응용해서 한 줄만 제외하고 속성을 주는 방법인 :not()도 같이 사용하자.
참고사이트 : https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
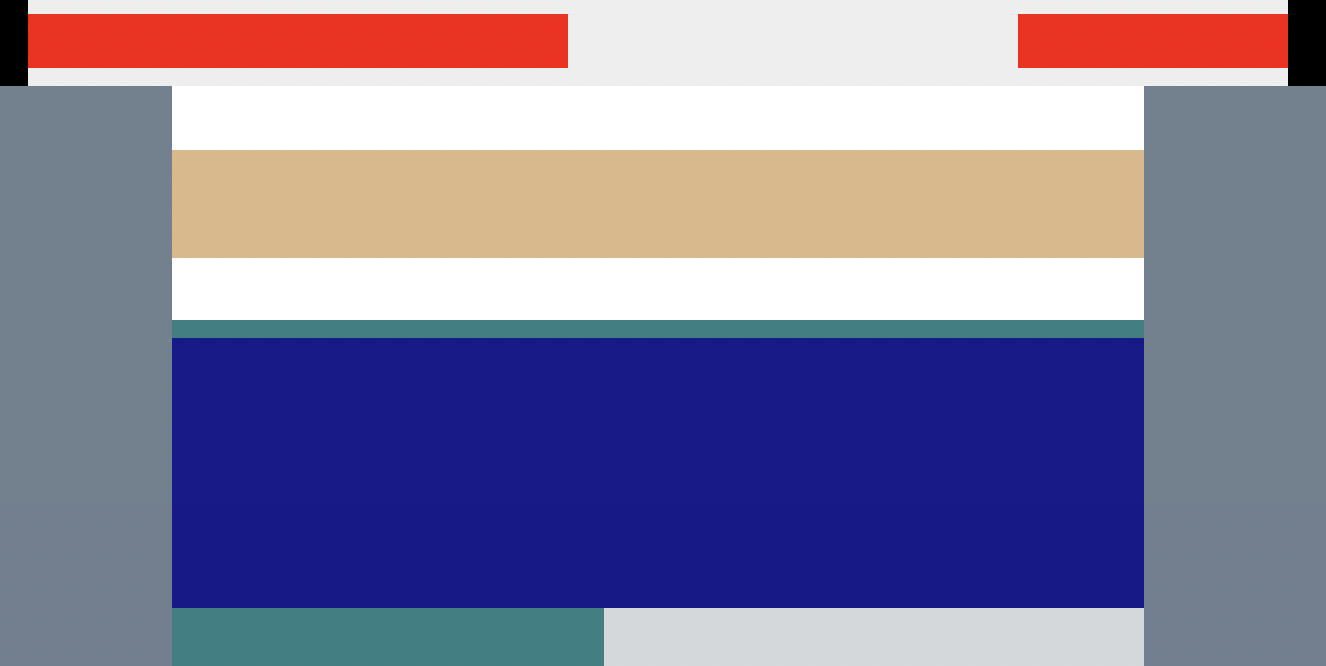
See the Pen table_nth-child by supermint (@ma_ad_shouri) on CodePen.
핑크배경 : 세번째 행만 제외하고 가운데 정렬을 줌 :not(:nth-child(3))
파란배경 : 제목임으로 첫번째 열만 선택해서 가운데 정렬을 줌. nth-child(1)
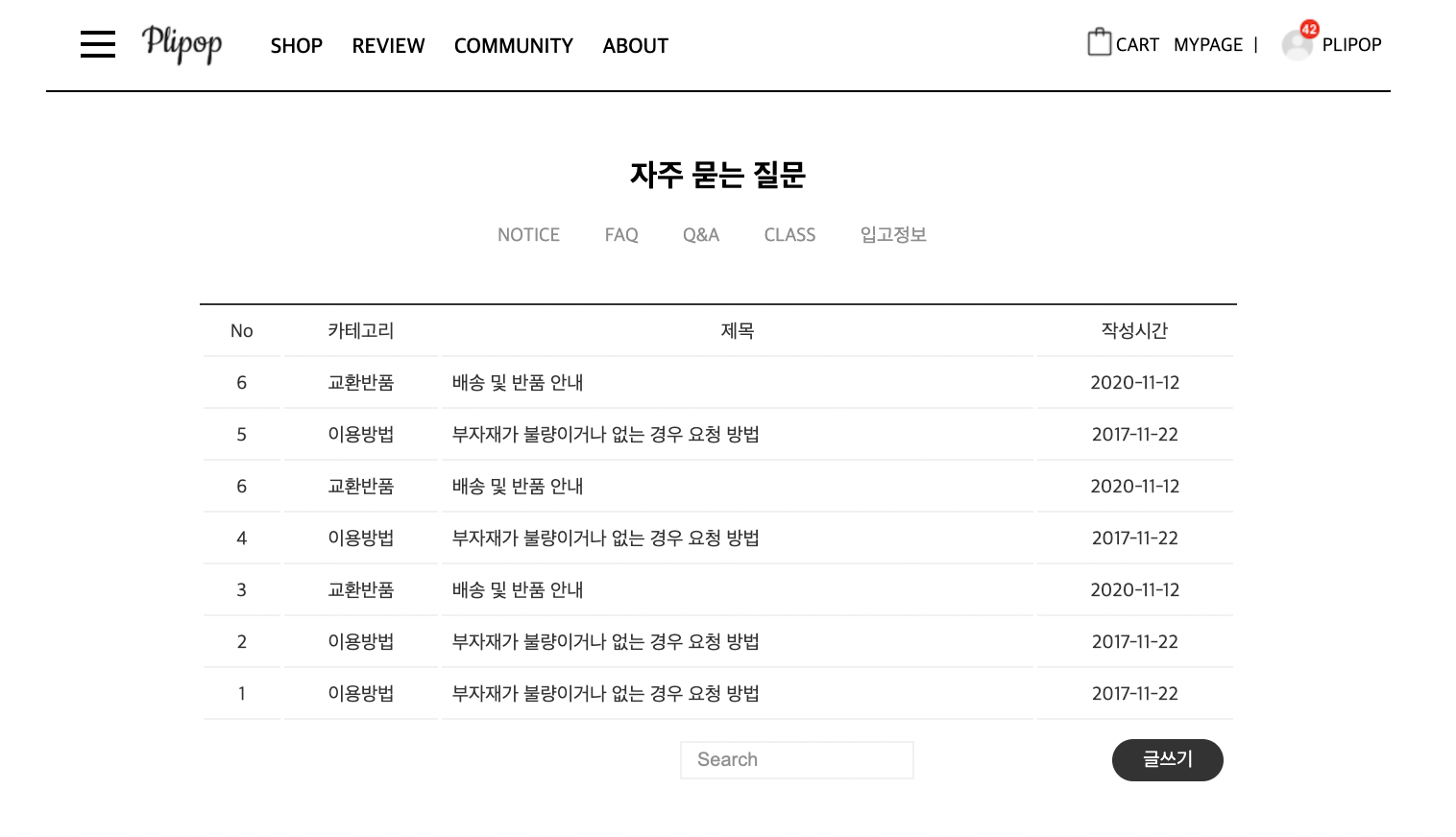
중간 완성본

이제 게시판에 글쓰기 기능이랑 마우스 올리면 반응하는 hover 기능이랑 form을 구현해야함