어제오늘 끙끙대던거 처리ㅎ망ㅇ러ㅣ머이멍ㄴ
쓱 보고 고쳐준 교수님 최고다!!! 코드 읽는 능력 최고다!!!

- 내가 이해한 label의 용도랑 연결연산자(+)는 맞았음.
- 문제의 시작 : label이랑 input이랑 떨어져도 된다는것을 생각을 못함.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./test.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="wrap">
<div id="container">
<input type="checkbox" id="close">
//이 자리에 있던 label을 아래로 밀어넣음
//왜? input 아래만 있으면 되는거고, 나는 X가 있을 위치 고정을 원하니까!
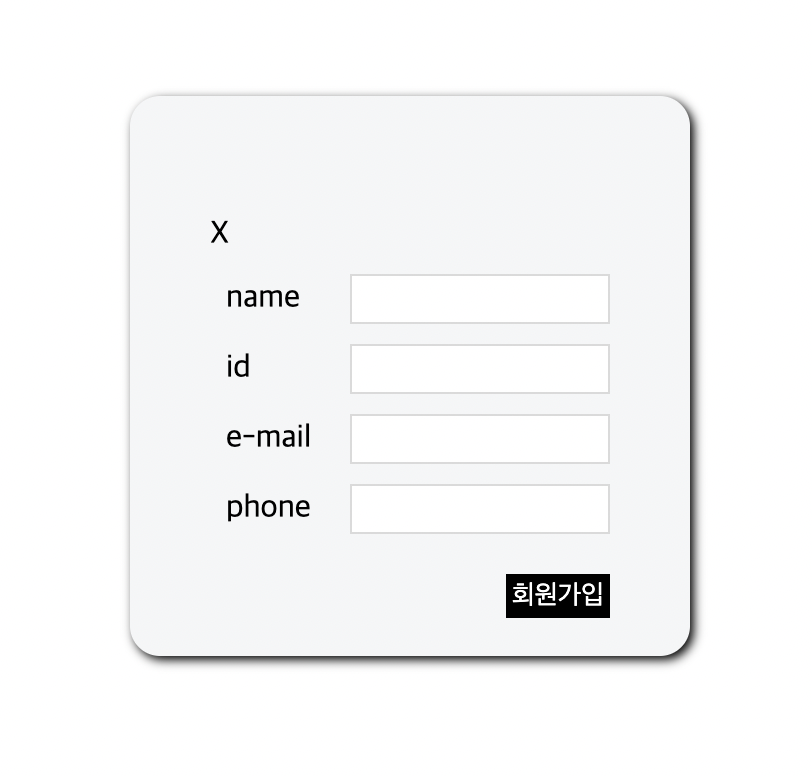
<form method="get" action="#" id="content">
<label for="close">X</label> //여기로 밀어넣음!
<div>
<input type="text" id="name">
<label for="name">name</label>
</div>
<div>
<input type="text" id="id">
<label for="id">id</label>
</div>
<div>
<input type="text" id="email">
<label for="email">e-mail</label>
</div>
<div>
<input type="text" id="phone">
<label for="phone">phone</label>
</div>
<span></span>
<input id="join_btn" type="submit" value="회원가입">
</form>
</div>
</div>
</body>
</html>
CSS의 수정
(기존 css)
input[id="close"]:checked+label+#content{
display: none;
}
(수정본 css)
input[id="close"]:checked+#content{
display: none;
}'프로그래밍 > nodejs' 카테고리의 다른 글
| [220128] nunjucks 설치, 세팅, 사용 (0) | 2022.02.02 |
|---|---|
| [220127] require, export 명령문 (0) | 2022.02.02 |
| [220125] 맥북에서 터미널, nodejs 개발환경 세팅하기 (M1칩) + 용어설명, npm, nvm, express (0) | 2022.02.02 |
| [220125] 맥북에서 터미널 켜는 단축키 만들기 (M1칩) (0) | 2022.02.02 |
| [220125] NODEJS, 무작정 맥에서 시작하기 (M1칩) (1) | 2022.02.02 |




댓글