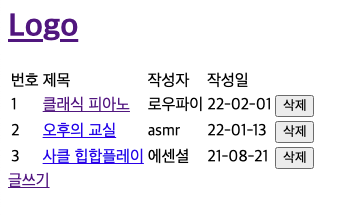
{% for item in list %}
<tr>
<td>{{loop.index}}</td>
<td>
<a href="/view?index={{loop.index}}">{{item.subject}}</a>
</td>
<td>{{item.username}}</td>
<td>{{item.date}}</td>
<td>
<form method="post" action="/delete">
<input type="hidden" name="index" value="{{loop.index}}">
<input type="submit" value="삭제">
</form>
</td>
</tr>
{% endfor %}
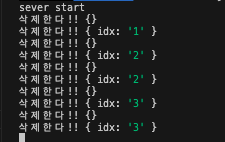
삭제버튼을 누르면 반응하는지 알아보겠다.
app.post('/delete',(req,res)=>{
console.log('삭제한다!!',req.query)
console.log('삭제한다!!',req.body)
res.redirect('/list')
})
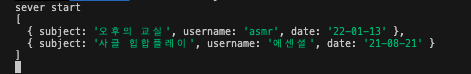
app.post('/delete',(req,res)=>{
//인덱스를 찾아야하므로 1을 뺀다
const index=req.body.index-1
//list안의 배열을 test로 옮기고
const test = list.list
//인덱스부터 시작해서 1개 제거하는 splice
test.splice(index,1)
console.log(test)
//삭제후 list로 되돌아간다.
res.redirect('/list')
})

선택한 게시글이 삭제된 것을 확인할 수 있다.
'실천하기 > 한 입씩 먹는 홈페이지 만들기' 카테고리의 다른 글
| 07. CRUD - TO DO LIST 만들기 / nodemon, chokidar (0) | 2024.03.18 |
|---|---|
| 06. CRUD - 글 수정기능 만들기 (0) | 2024.03.17 |
| 04. CRUD - 상세페이지 만들기 (0) | 2024.03.17 |
| 03. CRUD - 글쓰기 게시판 만들기 (0) | 2024.03.17 |
| 02. CRUD - 게시물 리스트 만들기 (0) | 2024.03.17 |




댓글