코드블럭 안의 폰트스타일이나 배경색을 바꾸고 싶은 경우는 다음 글에 게시해놓았다.
https://hancoco.tistory.com/55
티스토리 코드블럭 스타일 수정하기 - highlight, 어두운 배경, 원하는 폰트로 바꾸기.
방법은 2가지다. 1) 블로그 관리 > 플러그인 > 코드 문법 강조를 선택해서 코드블럭 스타일을 바꾼다. 2) 직접 스타일을 받아서 바꾼다. ( 여기서 주의할점은, 위에서 말한 코드 문법 강조를 해제한
hancoco.tistory.com
코드블럭 폰트랑 배경색을 바꾸고나니 좀더 욕심이 생긴다.
줄간격도 넓히고 삐쭉한 모서리도 좀 둥글둥글하게 바꾸고 싶다!!!!
그러니, 바꿔보자.
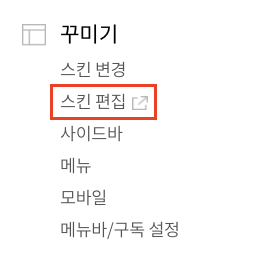
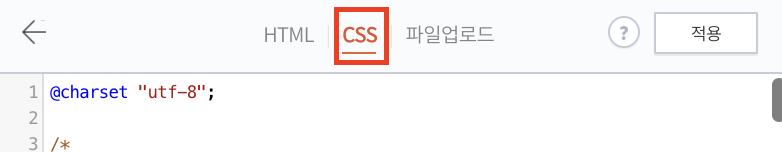
1) 티스토리 블로그관리 > 스킨편집 > html 편집 > css에 들어가자




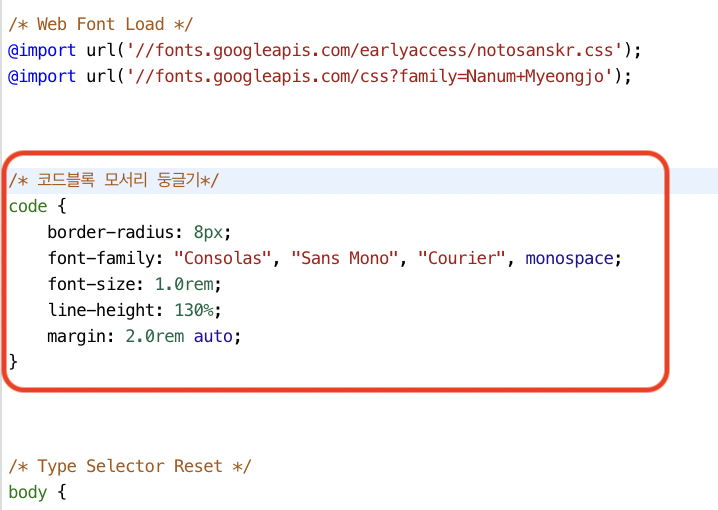
2) css에 해당 코드를 작성한다.
code {
border-radius: 8px;
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font-size: 1.0rem;
line-height: 130%;
margin: 2.0rem auto;
}

css에 이미 code{} 코드가 있다면 그 안에 수정해서 넣자.
나는 없어서 body 코드 위에 새로 작성했다.
나중에 수정하거나 찾기 쉬우려고 위에 주석도 달아놓음.
그러면 완성.
3. 스타일을 세부적으로 바꾸기
code {
border-radius: 8px;
font-family: "Consolas", "Sans Mono", "Courier", monospace;
font-size: 1.0rem;
line-height: 130%;
}
border-radius : 모서리를 얼마나 둥글게 할까?
숫자가 클수록 더 둥글게 된다.
font-family : 어떤 폰트를 쓸까?
원하는 폰트를 넣을 수 있다. 구글폰트 사이트에 대체로 디자인도 깔끔하고 무료로 사용할 수 있는 폰트가 많아서 추천한다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
font-size : 폰트 크기는 얼마나 크게 할까?
px가 아니라 rem을 사용하는 이유는, rem이 브라우저에 비례해서 상대적인 길이를 갖기때문이다.
즉, html 요소에 font-size를 고정값으로 지정해 두면 그 비율에 따라 크기가 계산된다.
숫자가 커질수록 폰트 크기도 커진다.
line-height : 줄 간격은 얼마나 줄까?
%로 주로 표현한다. 숫자가 커질수록 줄 간격도 커진다.
margin : 박스 주변에 여백은 얼마나 줄까?
코드블럭 외부의 간격을 조절한다.
margin : 0.5rem auto;의 경우 상하좌우 전부 간격을 준다
만약 왼쪽의 간격만 주고싶은 경우는 auto를 제거하고 그냥 사용하면 된다.
( 내 블로그에는 현재 적용이 되지 않고있다. 혹시나 적용되는 분이 있으실지도 모르니.)
(업데이트)
3번에서 작성했던 코드 아래에 다음 코드를 작성하면 된다.
pre > code {
margin: 2rem auto;
white-space: pre;
overflow:auto !important; /* scroll setting */
}'프로그래밍 > html' 카테고리의 다른 글
| [220317] 티스토리 캘린더 위젯 / 색상, 여백 세부 조정 (0) | 2022.03.17 |
|---|---|
| 티스토리 코드블럭 스타일 수정하기 - highlight, 어두운 배경, 원하는 폰트로 바꾸기. (0) | 2022.02.03 |
| [220124] input="radiobox" / label / 슬라이드 / 형제 선택자 (0) | 2022.01.24 |
| [220124] input="checkbox" / label / 아코디언 메뉴 (0) | 2022.01.24 |
| [211231] clone_네이버 회원가입폼 / select, option, ::focus (0) | 2021.12.31 |




댓글