목록
1) 라우터 2개 사용하기
2) 다른 파일에 있는 코드를 불러오기
3) 라우터를 폴더화 시키기
라우터에 미들웨어 2개 넣기
app.get('/join',
(req,res,next)=>{console.log('join1'); next()},
(req,res)=>{console.log('join2')}
)
2개를 이렇게 넣을 수도 있지만 보기에 복잡해서 따로 변수로 받아 넣는 경우가 더 많다.
//2) 코드 안에 없으므로 코드 밖에서 a를 찾는다
let a = (req,res,next)=>{
console.log('join1');
next()
}
app.get('/join', a, (req,res)=>{
//1) a를 코드 안에서 찾는다.
//3) a를 실행한다
//4) 그 다음 인자를 실행한다.
console.log('join2')
})
우선 같은 라우터 내에서 조건에 맞는 코드를 찾고, 그 다음에 같은 라우터에 없으면 바깥에서 찾는다.
이렇게 실행되는 순서가 다르기때문에 라우터를 어디에 적어야할지 잘 봐야한다.
라우터가 각각 조건문이라고 생각하면 순서를 짐작하기 쉽다.
2) 다른 파일에 있는 코드를 불러오기
라우터를 따로 나눠서 어떻게 쓰느냐.
우선 코드를 나누는 법을 먼저 알아보자.
양이 많고 중복되던 코드를 따로 폴더화 시켜서 코드를 좀 더 보기 쉽게 짤 수 있다.
사용할 코드를 module.exports로 내보내기
//route폴더 안에 있는 index.js
const index = (req,res) =>{
res.send('라우터 폴더다')
}
modules.exports={
index:index,
//객체리터럴
}
사용할 코드를 require로 가져오기
//server.js
const {index} = require('./route/index.js')
3) 라우터를 폴더화 시키기

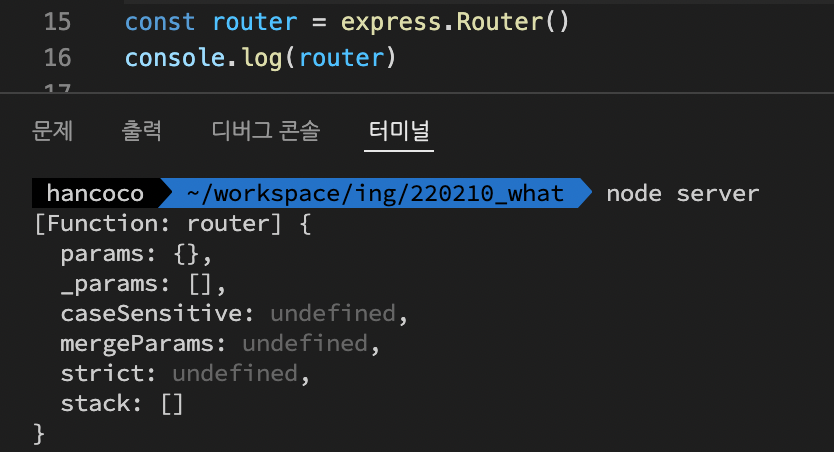
다음을 보면 라우터가 객체인걸 알 수 있다. 이 특성을 이용해서 안에 넘어갈 수 있다.
그리고 라우터 안에 들어갈 수 있는 함수는 라우터만 가능하다.
따라서 이런 형태로 사용할 수 있다.
const router = express.Router()
//어차피 객체라서 {router}라고 쓰지 않음
router.get('/',()=>{
console.log('라우텁니다')
}
예전에 썼던 app.get()과 다르다는 것을 기억해야한다.
const express = require('express')
const app = express()
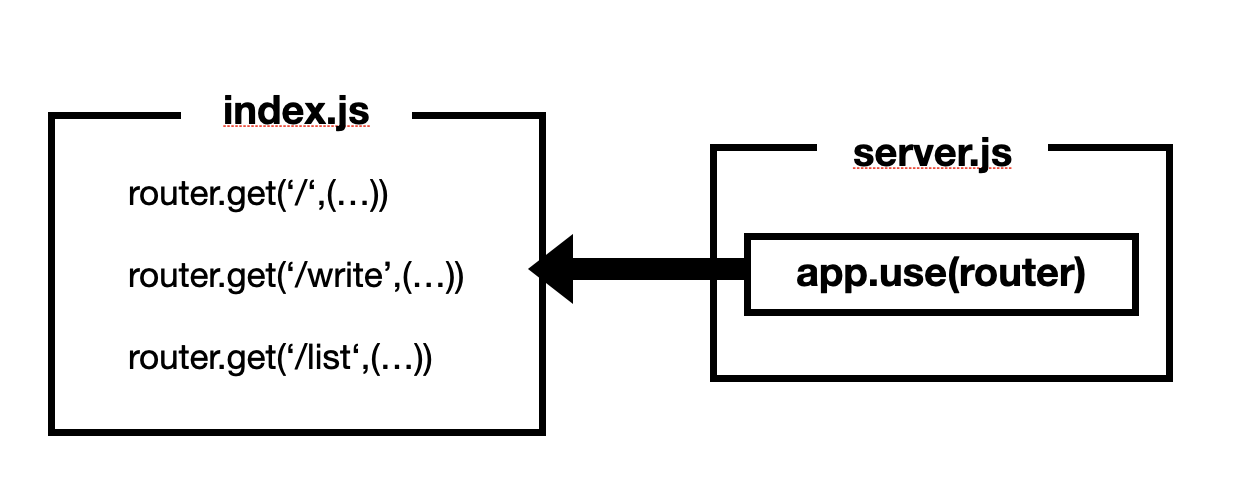
방법 1)

app.use(router)를 따라가면 사용할 수 있는 코드가 보관되어 있는 코드 창고로 갈 수 있다고 생각하면 된다.
이 방식의 단점은 url과 파일의 경로를 server.js에서 관리할 수 없다는 것이다.
방법 2)

세 코드 모두 이 코드를 기본적으로 가지고 있다는 전제하에 굴러가는 코드다.
const express = require('express')
const router = express.Router()좀 더 사용하기 복잡하지만 나중에 코드를 300줄, 500줄, 1000줄 사용할 미래에는 더 유용하질 코드 분리법이다.
큰 분류대로 나눠서 폴더화 시킨것에 집중하자.
'프로그래밍 > nodejs' 카테고리의 다른 글
| [220210] 템플릿 엔진, nunjuck란? (0) | 2022.02.10 |
|---|---|
| [220209] 세션 사용하기 : express-session, memorystore (0) | 2022.02.09 |
| [220208] 라우터와 미들웨어, 매개변수 next, 라우터 매개변수 (0) | 2022.02.09 |
| [220208] 세션의 정의, 세션 구조 구현하기, 세션과 쿠키🍪의 관계 (0) | 2022.02.09 |
| [220207] 로그인 페이지 만들기 (0) | 2022.02.08 |




댓글