09. 라우터로 복잡한 코드 분리하기 / express
코드가 길어지다보니 슬슬 헷갈리기 시작한다.
라우터로 코드를 분리해서 사용해보자.
라우터에 관한 설명은 아래를 참고하자.
https://hancoco.tistory.com/88
[220208] 라우터와 미들웨어, 매개변수 next, 라우터 매개변수
목록 1. 라우터와 미들웨어 2. 미들웨어 매개변수 next 3) 라우터 매개변수 미들웨어와 라우터의 정의 미들웨어는 양쪽을 연결하여 데이터를 주고 받을 수 있도록 중간에서 매개 역할을 하는 소프
hancoco.tistory.com
https://hancoco.tistory.com/89
[220209] 라우터 2개 사용하기, 라우터를 폴더화 시키는 2가지 방법
목록 1) 라우터 2개 사용하기 2) 다른 파일에 있는 코드를 불러오기 3) 라우터를 폴더화 시키기 라우터에 미들웨어 2개 넣기 app.get('/join', (req,res,next)=>{console.log('join1'); next()}, (req,res)=>{console.log('join
hancoco.tistory.com
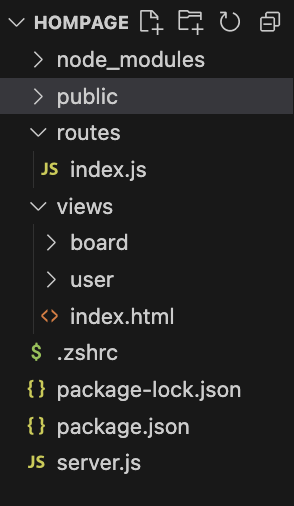
라우터를 server.js에 만들고 routes폴더 안에 index.js파일을 만들어 자질구레한 get,post함수를 모아놓았다.

폴더 구조는 이렇게 되어있다.
server.js
//라우터를 만드는 부분
//url을 지정하지 않아도 사용할 수 있는 미들웨어 use함수
//지정된 경로에 지정된 미들웨어를 고정시킴
app.use(router)
routes>index.js
const express = require('express')
const router = express.Router() //라우터 선언부분
const list = require('../public/dataBase');
//여기서는 app.get이 아니라 router.get이다
//홈 url의 요청에 index.html을 넘겨주는 app.get
router.get('/', (req, res) => {
...(내용생략)...
module.exports = router
router라고 내보냈으므로 server.js에서 router를 받아온다.
const router = require('./routes/index')
이러면 완성.
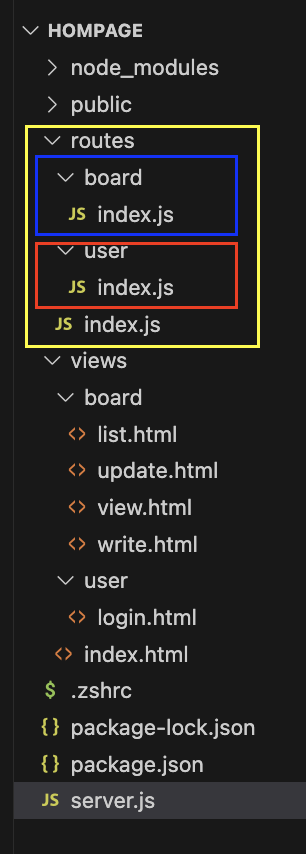
기왕 나눈김에 좀더 깔끔하게 나누어보았다.

routes > index.js
const express = require('express')
const router = express.Router()
// 새로 만든 라우터들 가져오기
const boardRouter = require('./board')
const userRouter = require('./user')
//app.get이 아니라 router.get을 사용하고 있다.
router.get('/', (req, res) => {...내용생략})
// 가져온 라우터들 사용한다고 알려주기
router.use('/board', boardRouter)
router.use('/user',userRouter)
//router 하나로 모아서 server.js로 내보냄
module.exports = router
routes > userRouter > index.js
const express = require('express')
const router = express.Router()
...내용생략
module.exports = router
나중에 라우터를 나누면 비효율적인점.
연결된 주소가 바뀌므로 나중에 하나하나 바꿔줘야한다.
그래서 보통은 프로그램 설계전에 라우터를 나눌것을 설계하고 진행한다.
나도 공부한느라 이러는거지, 안그랬으면 먼저 라우터를 나누고 시작했을것.